动效
ZeppOS “空气”动效体系,打造具有自然感、空间感、透明感的操作体验,赋予产品生命力。
自然:遵循自然界的物理规律,感知真实世界的元素变化,让用户更快地认知、理解和接受��。
空间:通过动效建立纵深的视觉空间,强化页面结构和父子关系,建立空间感和秩序感。让用户对界面之间的联系有更直接的认知。
透明:最好的动效是让用户感受不到动效的存在,润物细无声,在需要的时候才会被感知,简洁且适度,一切都恰到好处。
设计原则
自然流畅
动效在视觉上是连贯的,运动方式符合自然运动规律。

层次清晰
动效需要清晰地表达系统层级关系,使界面间衔接自然明确,用户能够通过动画感知页面结构。

保持克制
由于可穿戴设备的屏幕大小限制,动效更应该简洁适度、减少动态元素和运动路径,不超过用户操作时限,关注动效带给用户的心理感受。

图标动效
图标引导动画,通过界面中图标元素的变化,引起用户注意或引导用户进行操作,自然而然的聚焦用户视��线,降低其他视觉元素的干扰。

图标转场动画,两个视觉状态之间的动画图标。在两个图标之间转换表示它们已链接,按下一个图标可使另一个图标可用。

插图动效
插图动画可以丰富表达的视觉信息,吸引用户的情感并帮助他们理解功能和流程。
-
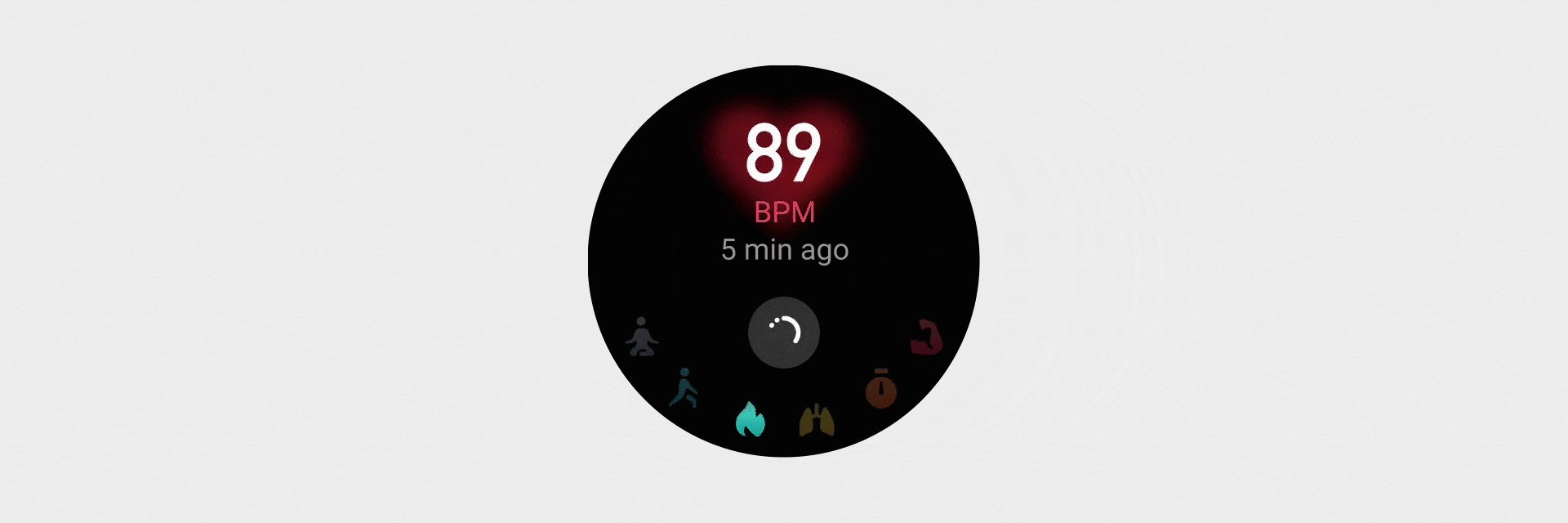
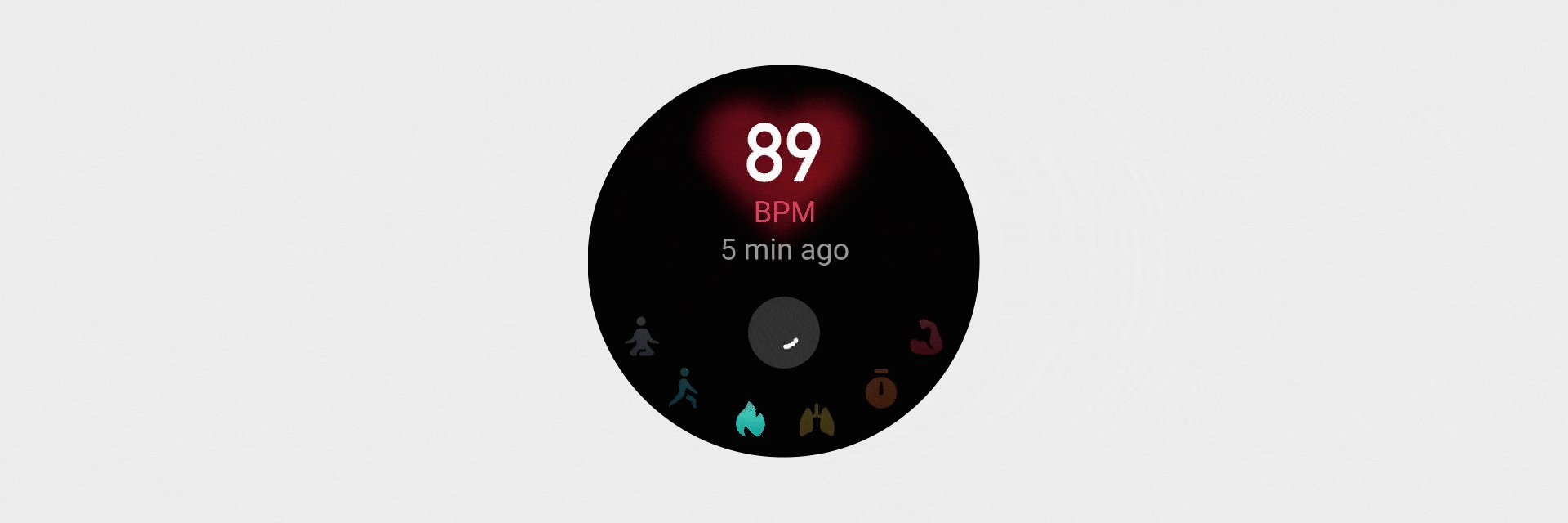
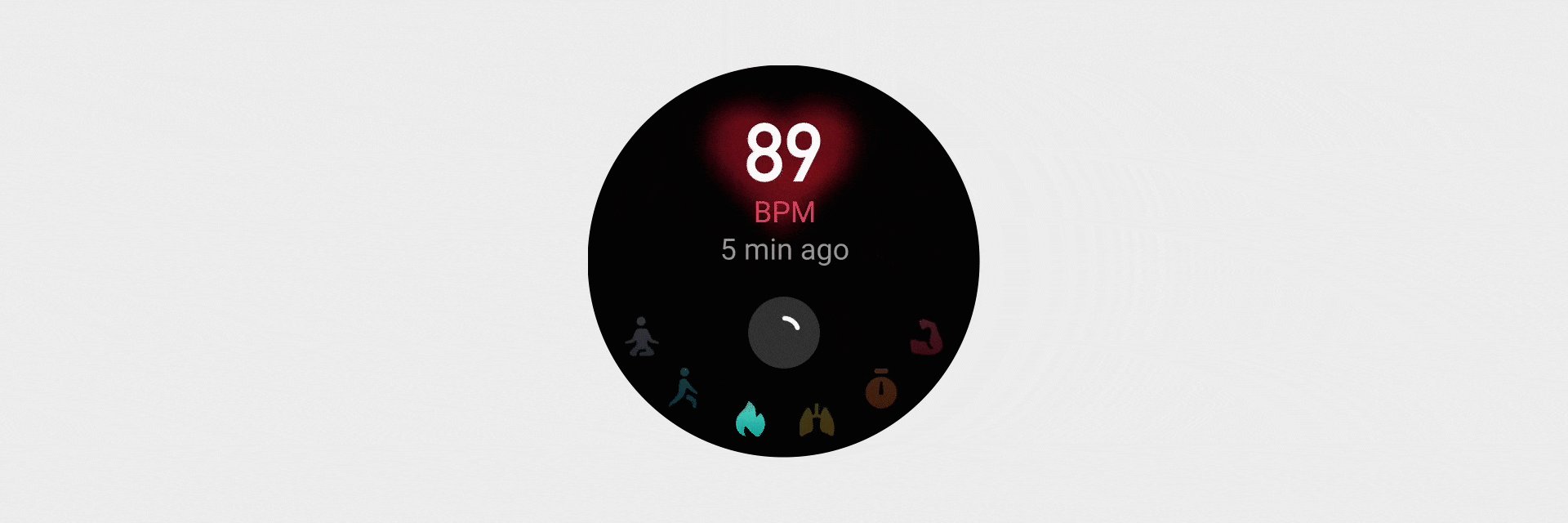
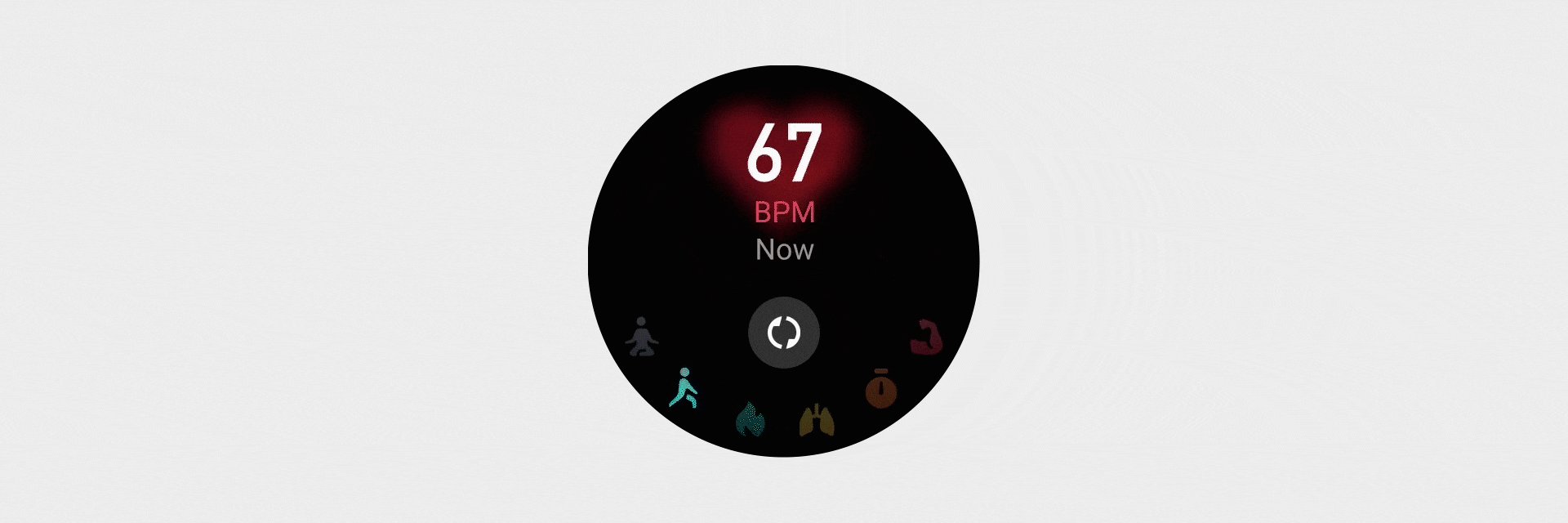
等待动画
测量中的过渡动画可以减少用户等待时的焦虑感。

-
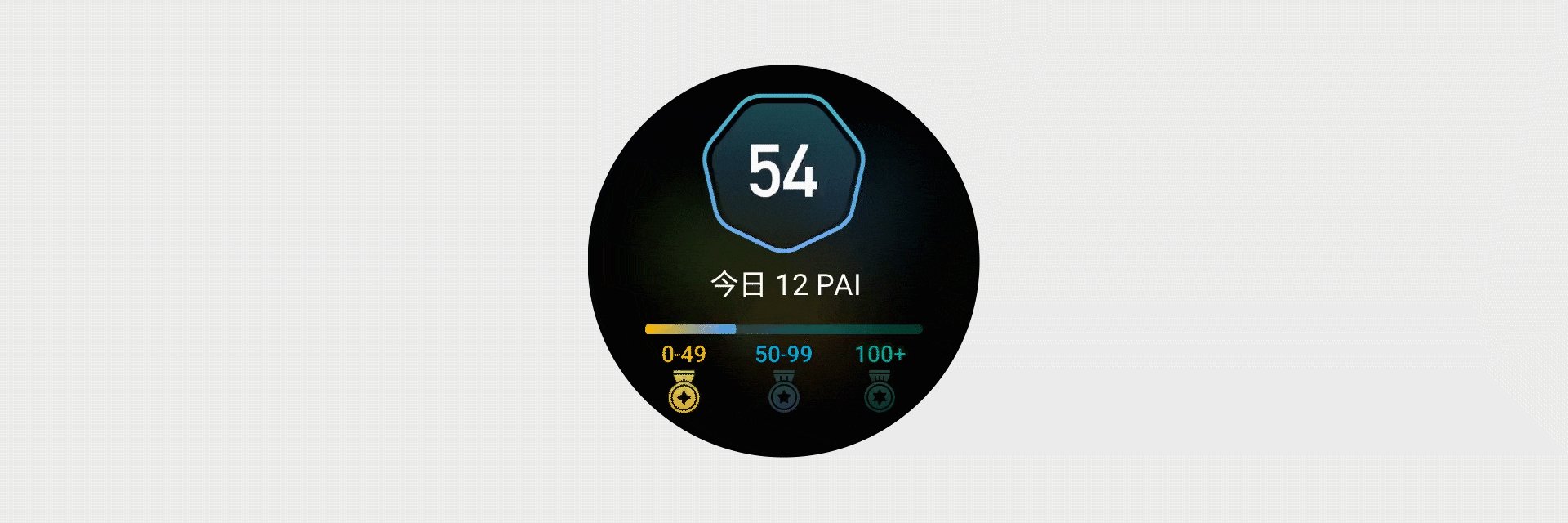
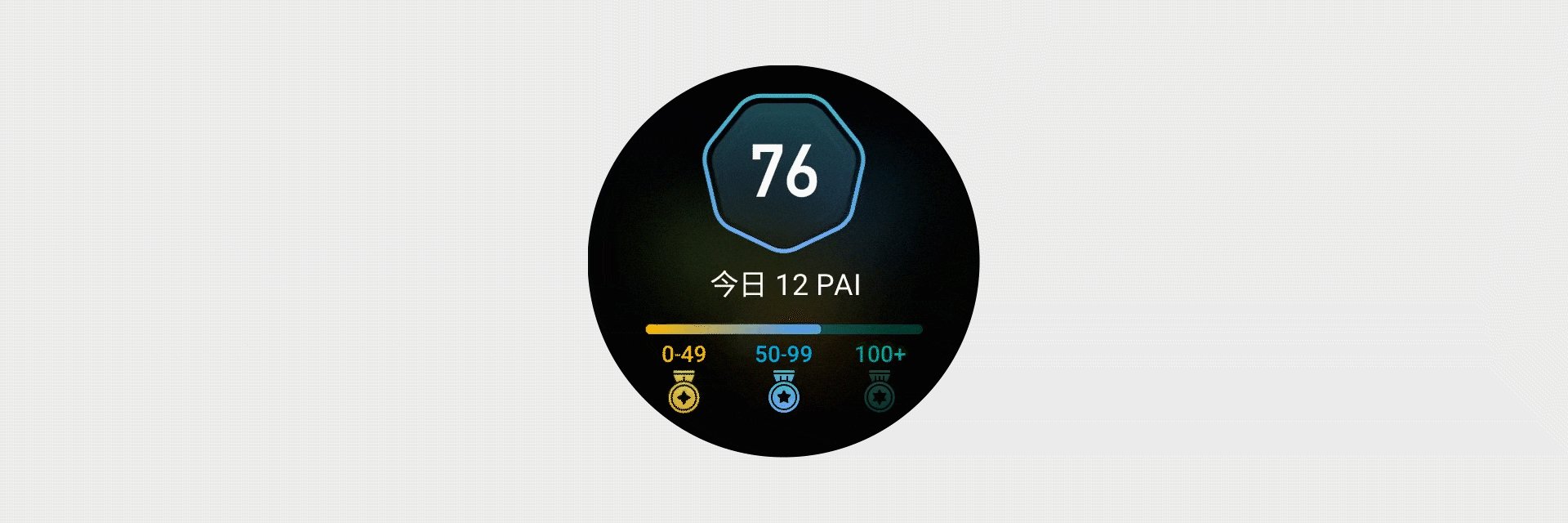
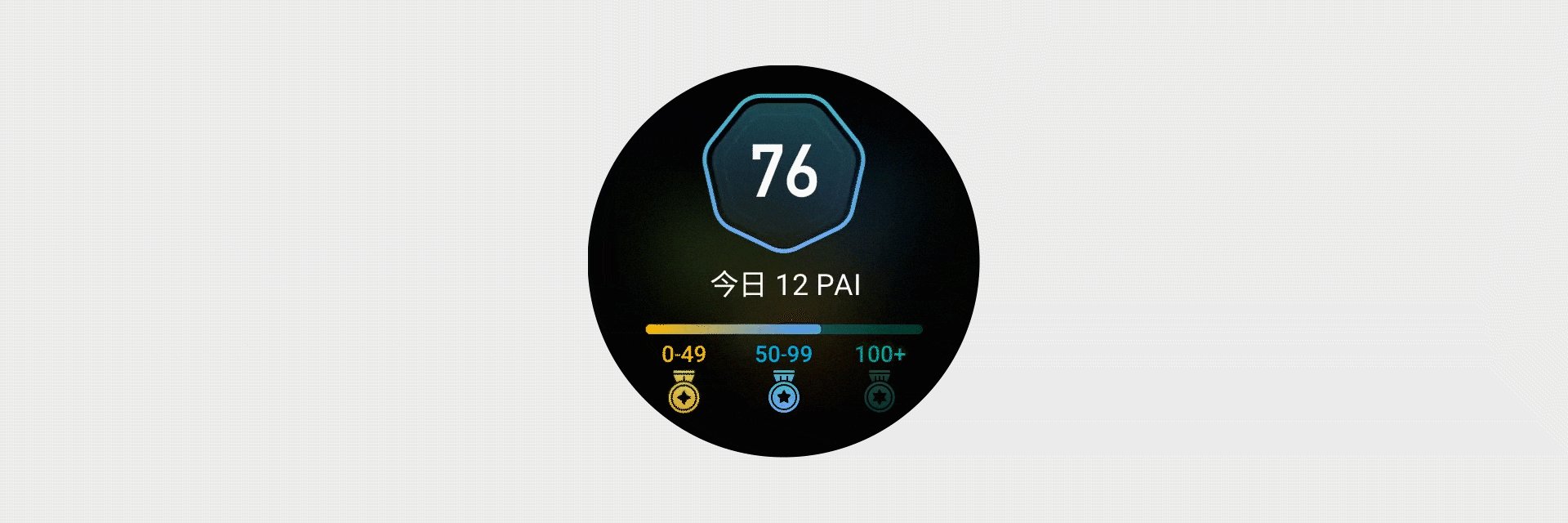
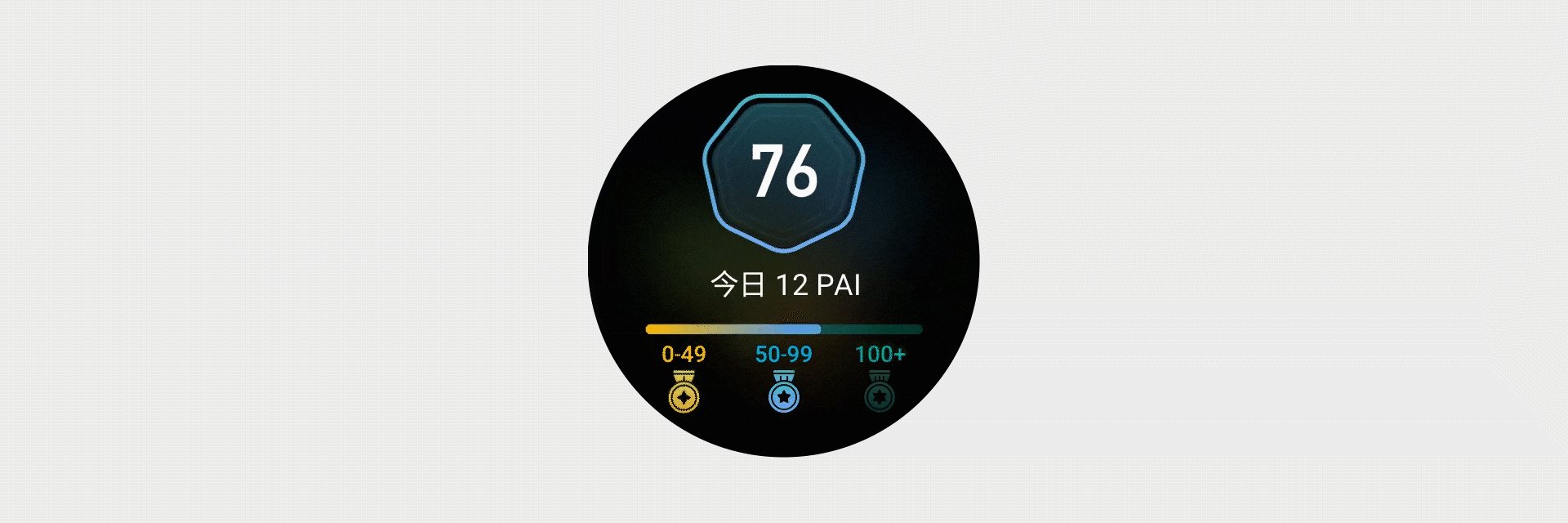
激励动画
激励动画可以在用户接触和使用产品的过程中,激发用户的正向情感。

-
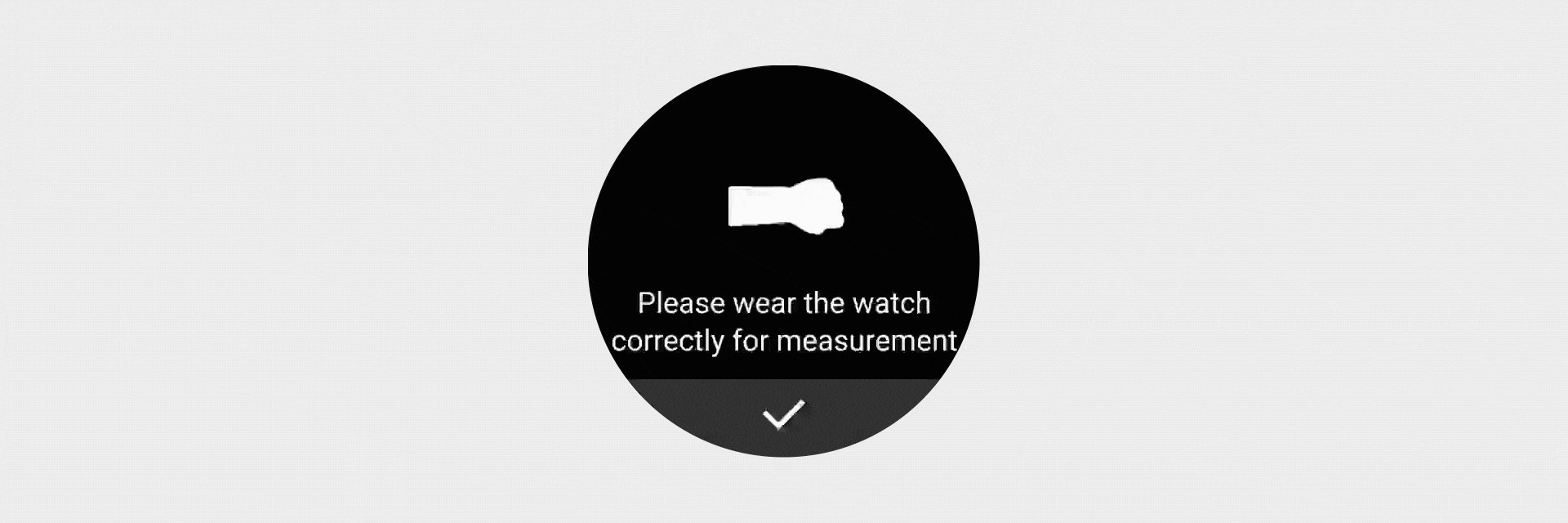
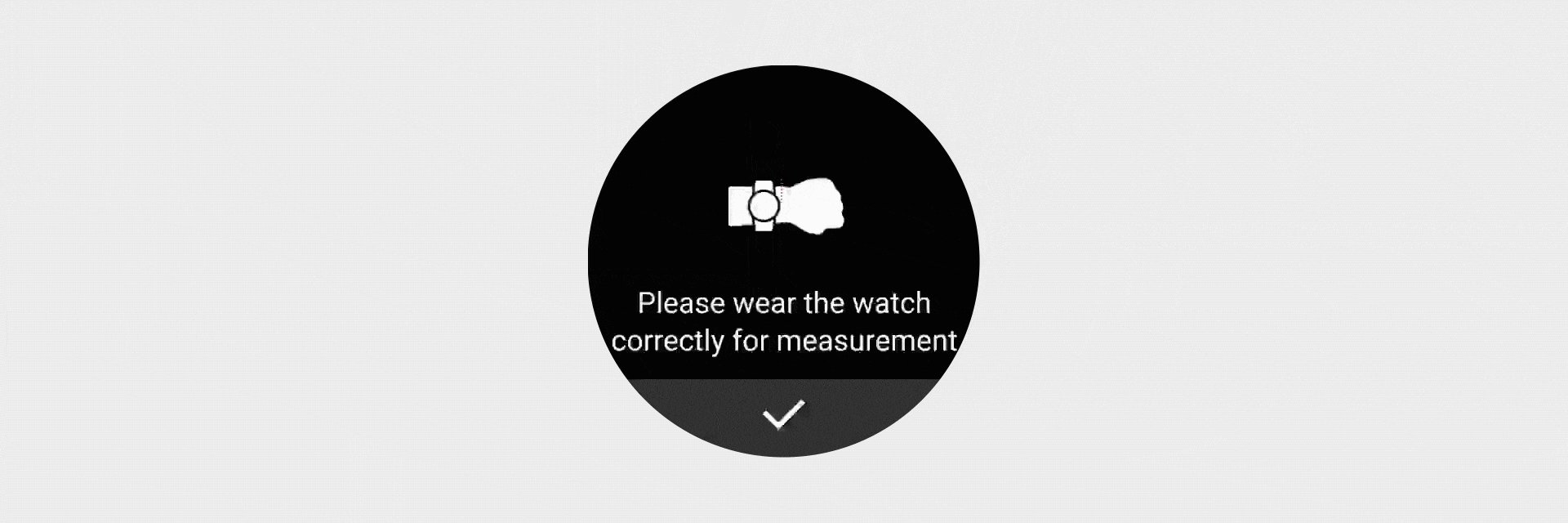
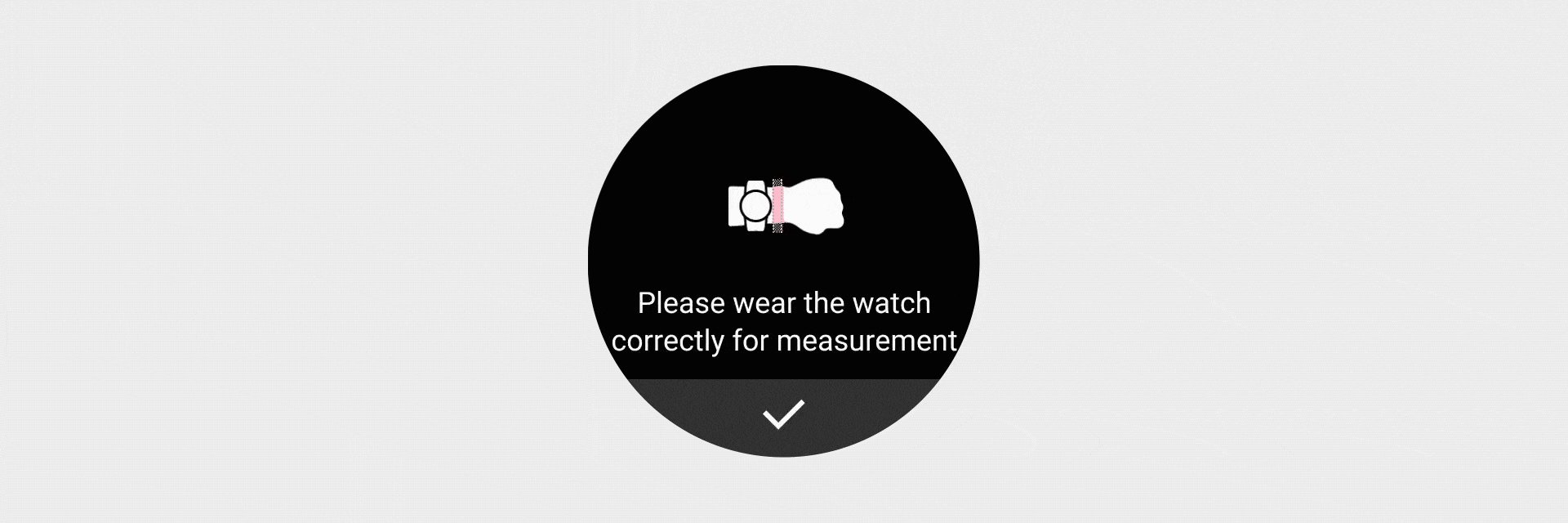
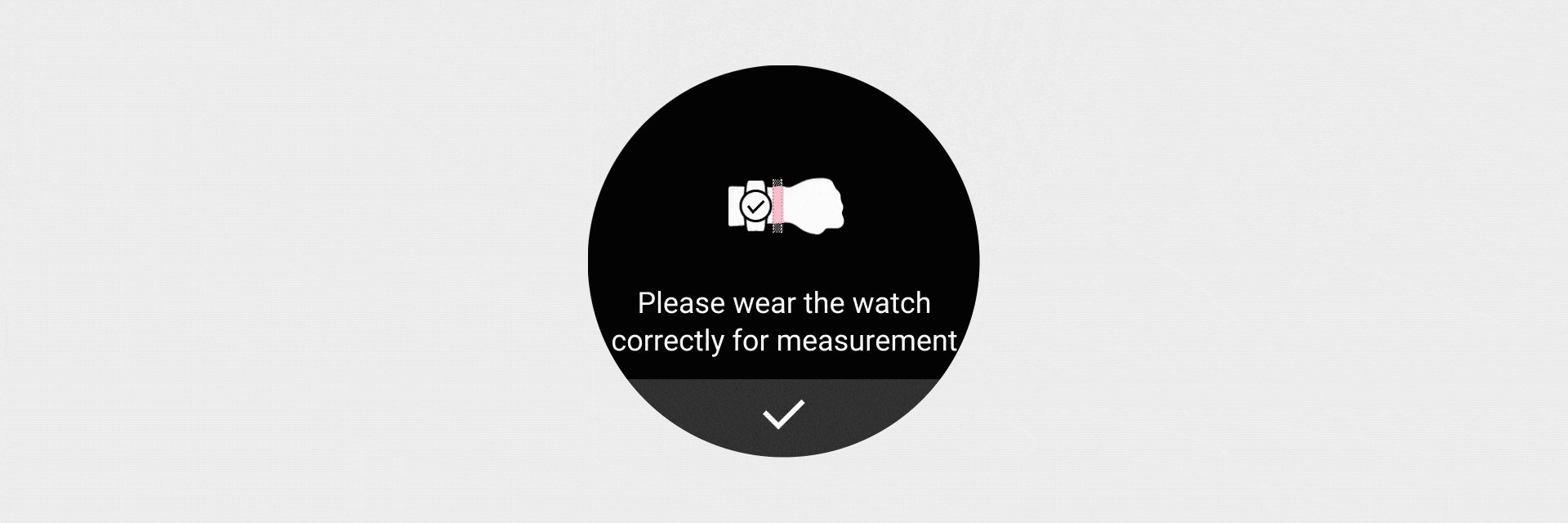
引导动画
引导动画可帮助用户快速了解如何操作,减少困惑达成任务。

图表动效
图表动效可以提高图表的阅读效率,减少枯燥感,提高改用户体验。

控件动效
控件动效通过动效体现元素操作逻辑。
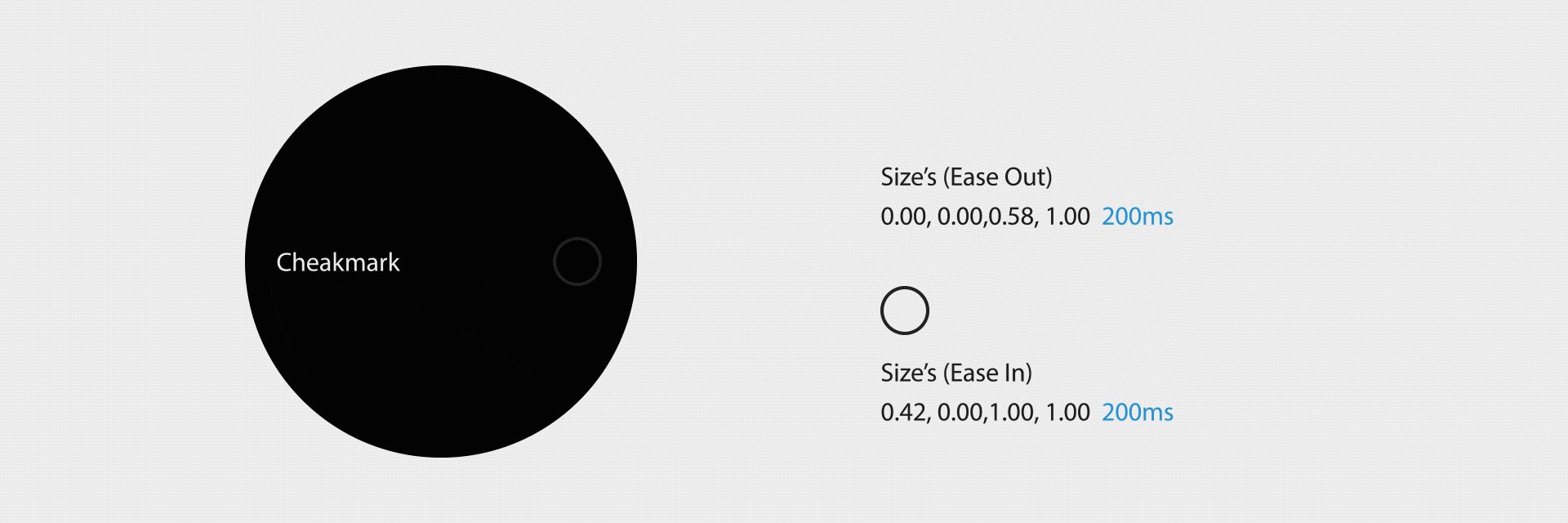
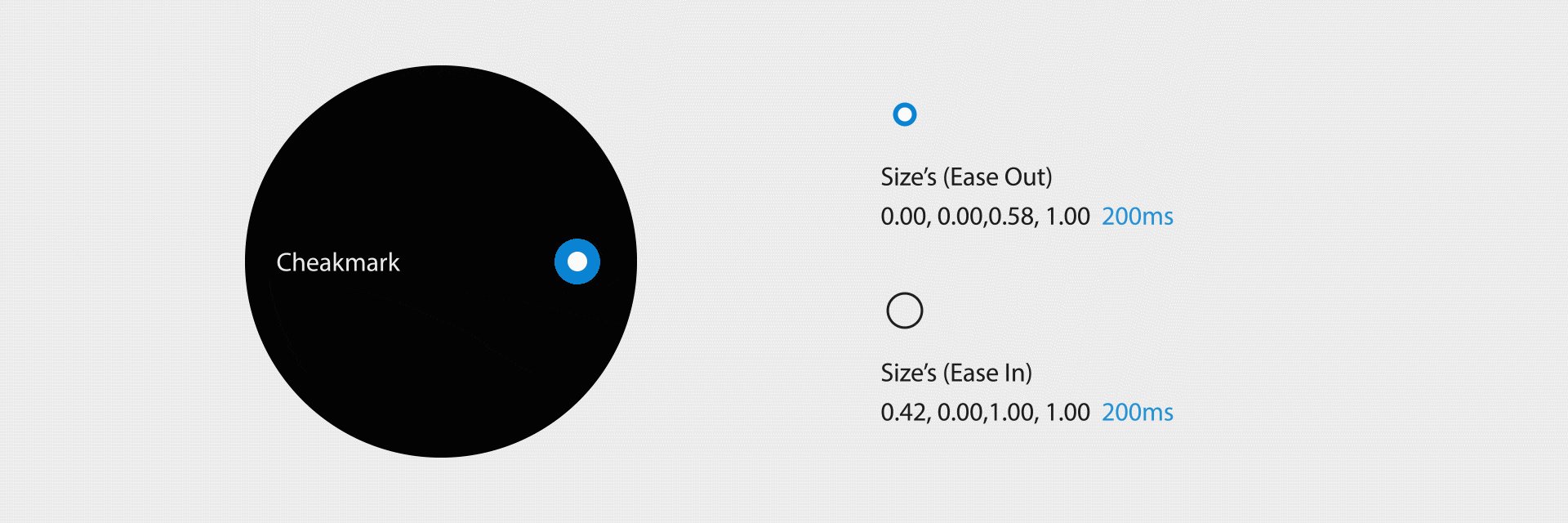
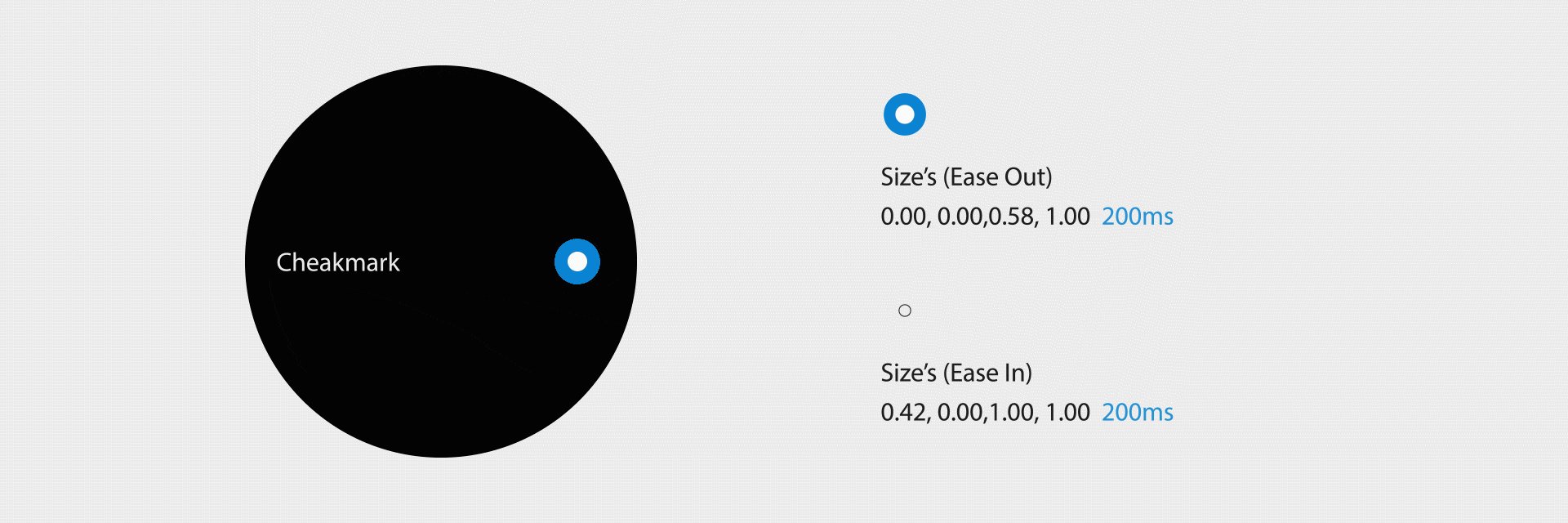
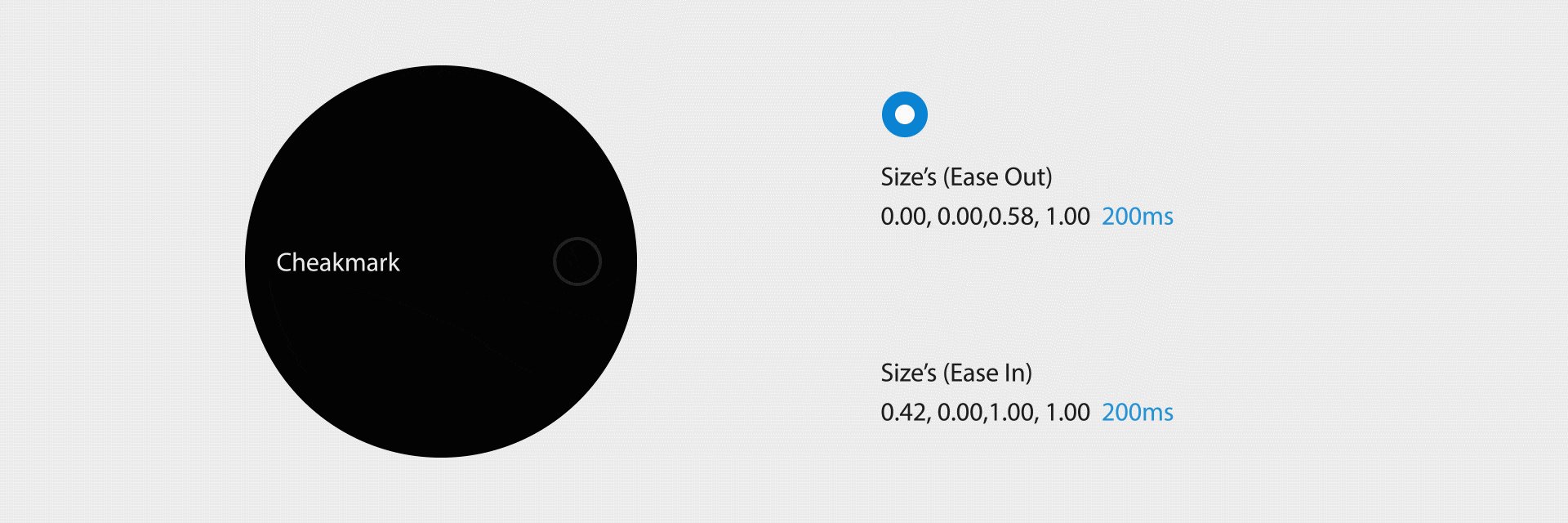
- 单选按钮

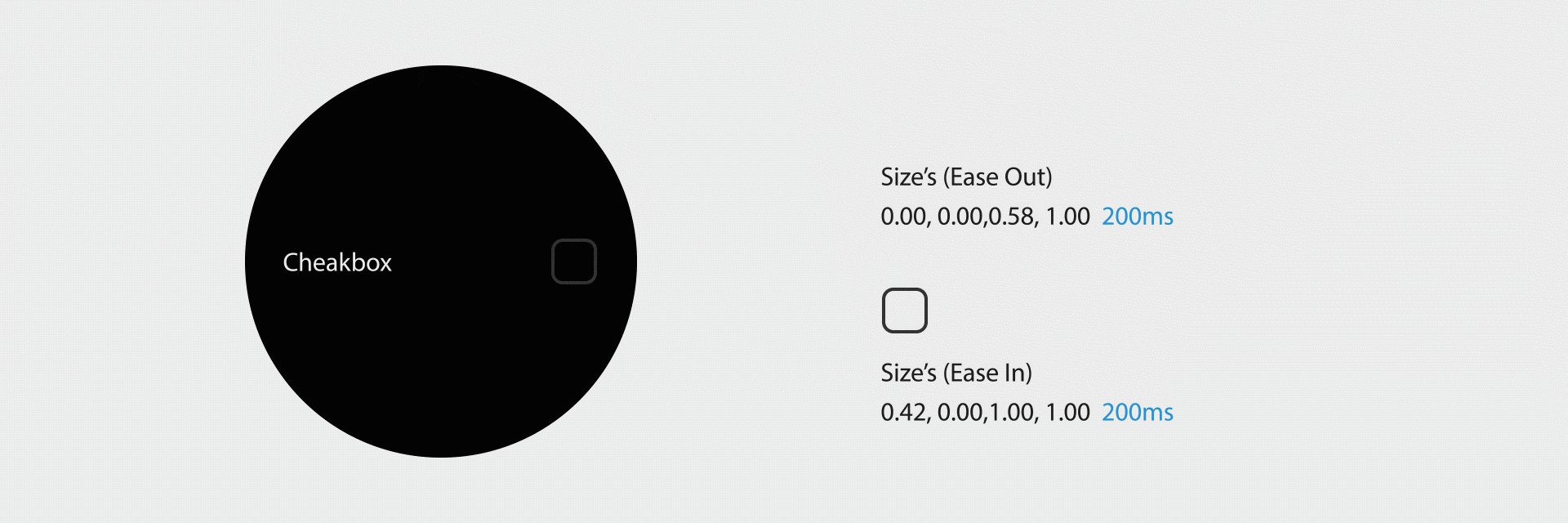
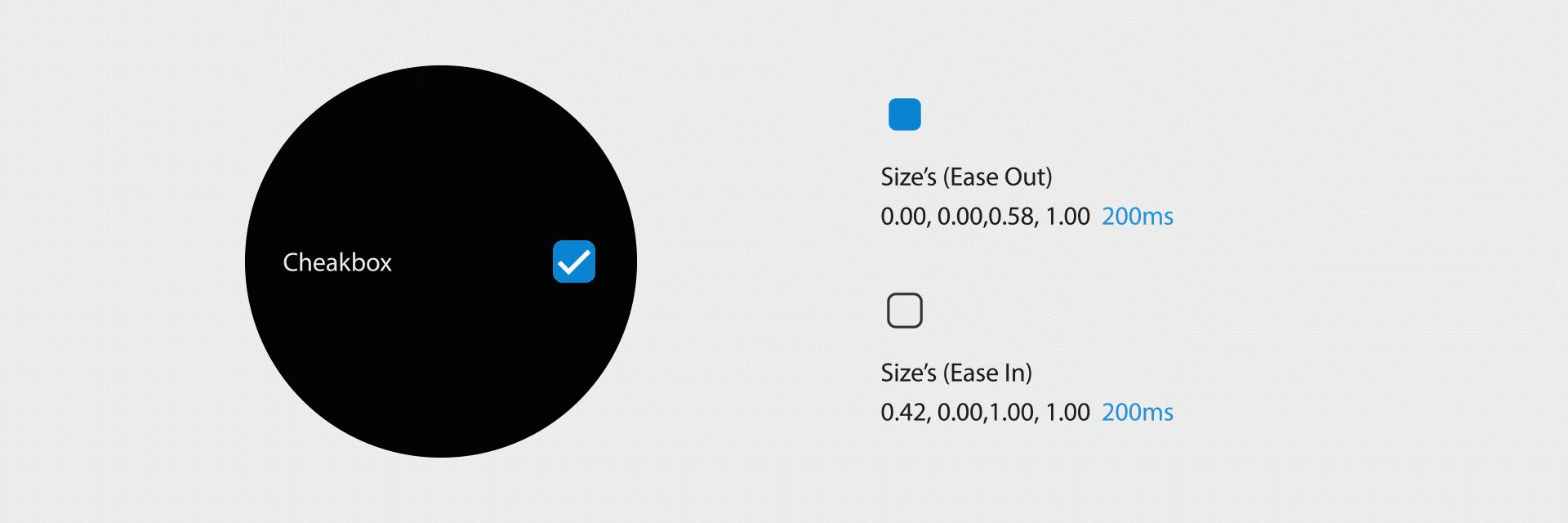
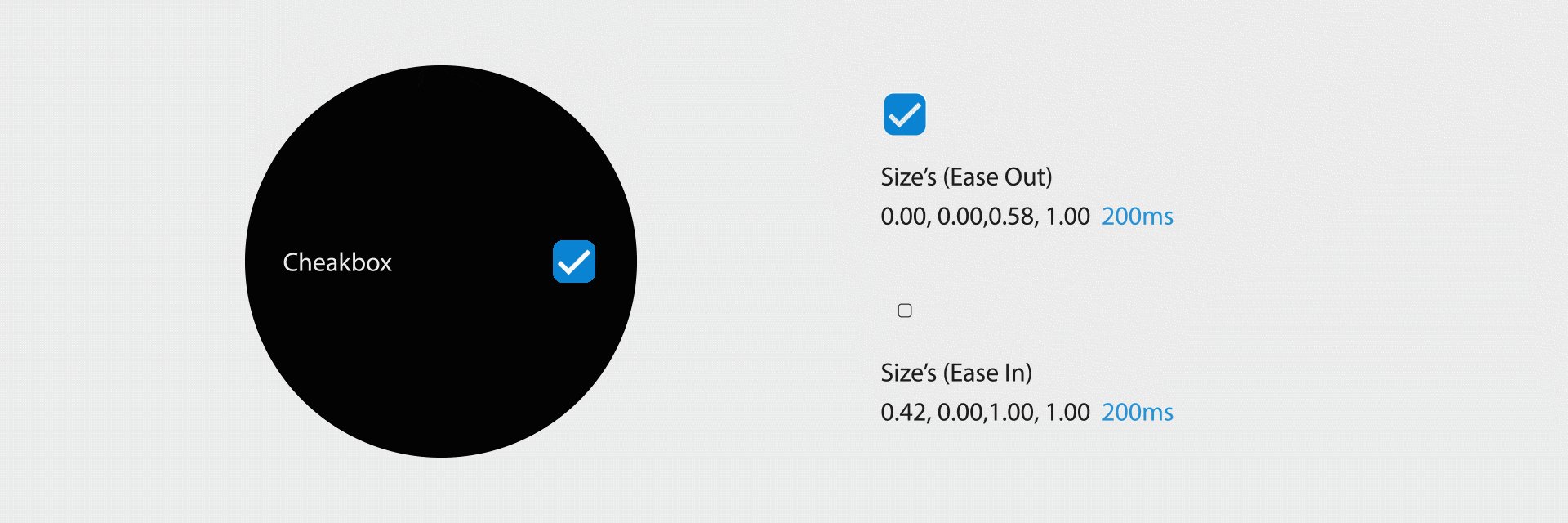
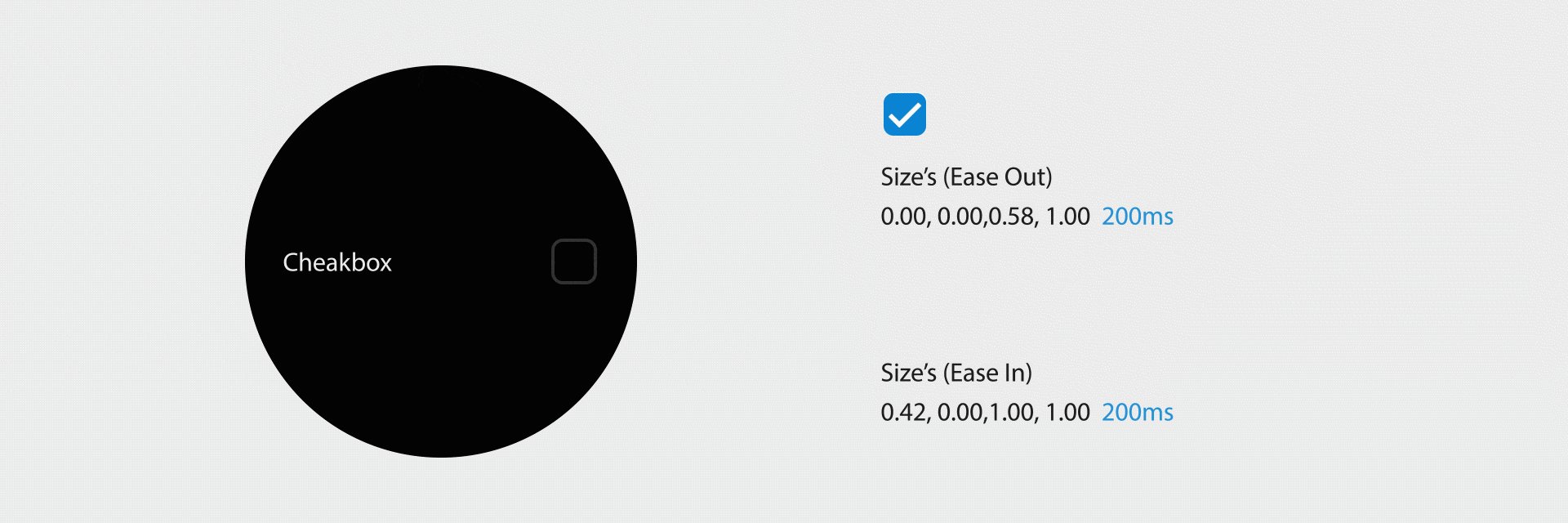
- 复选框

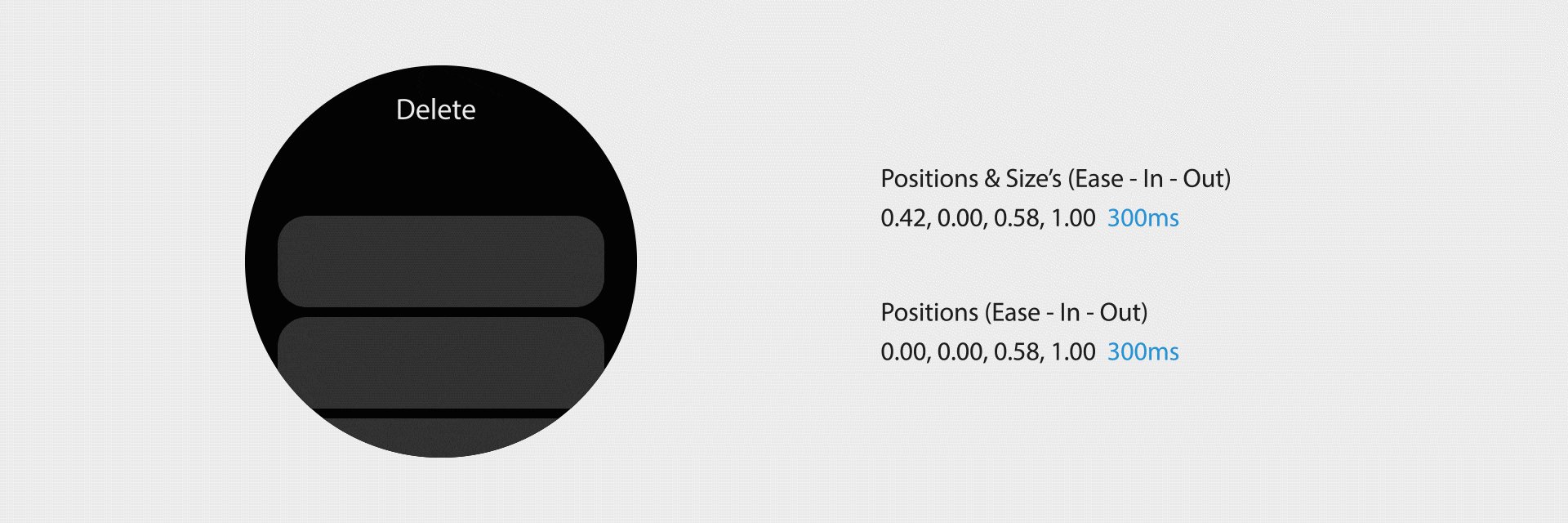
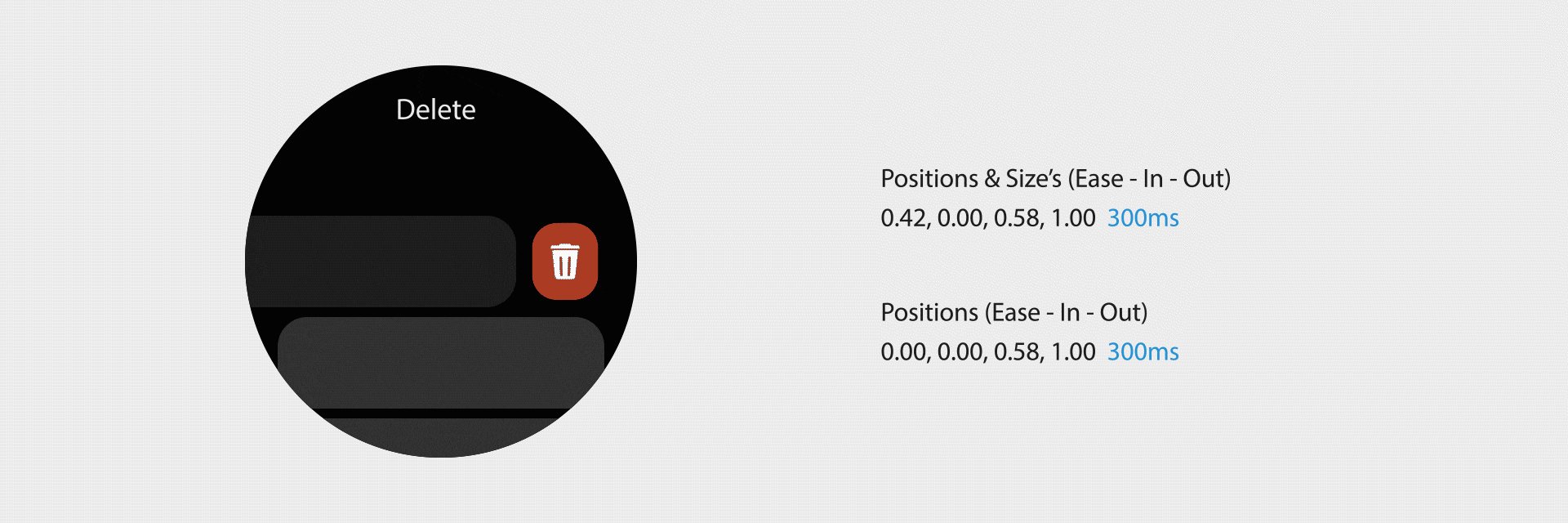
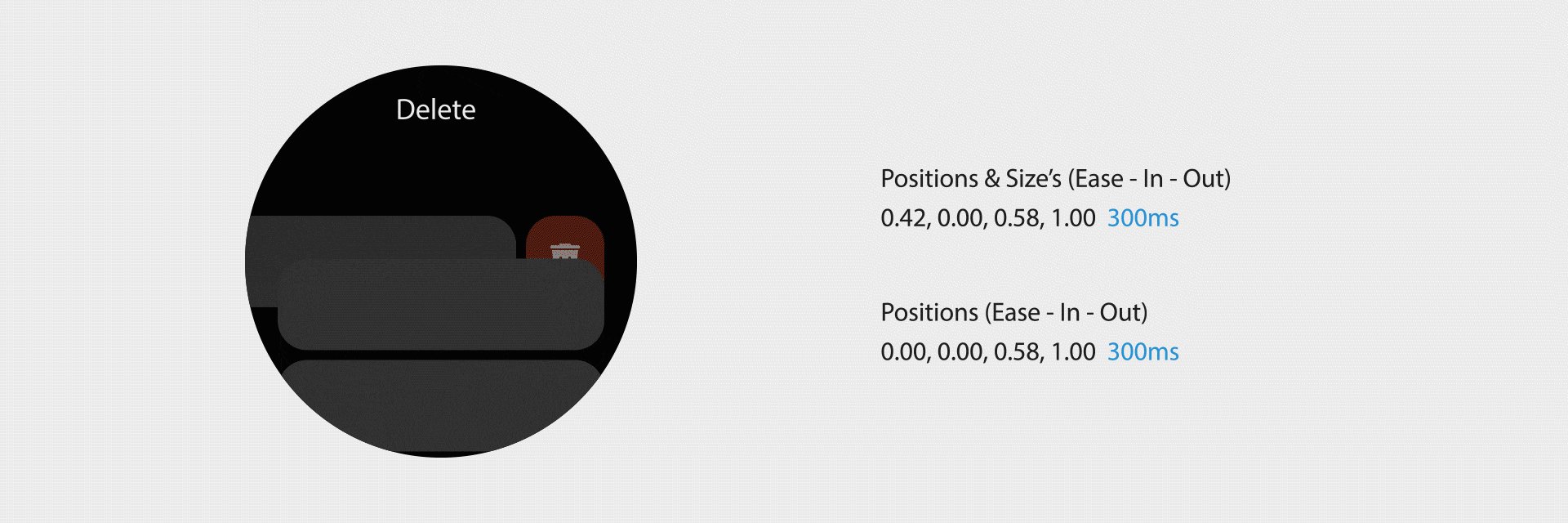
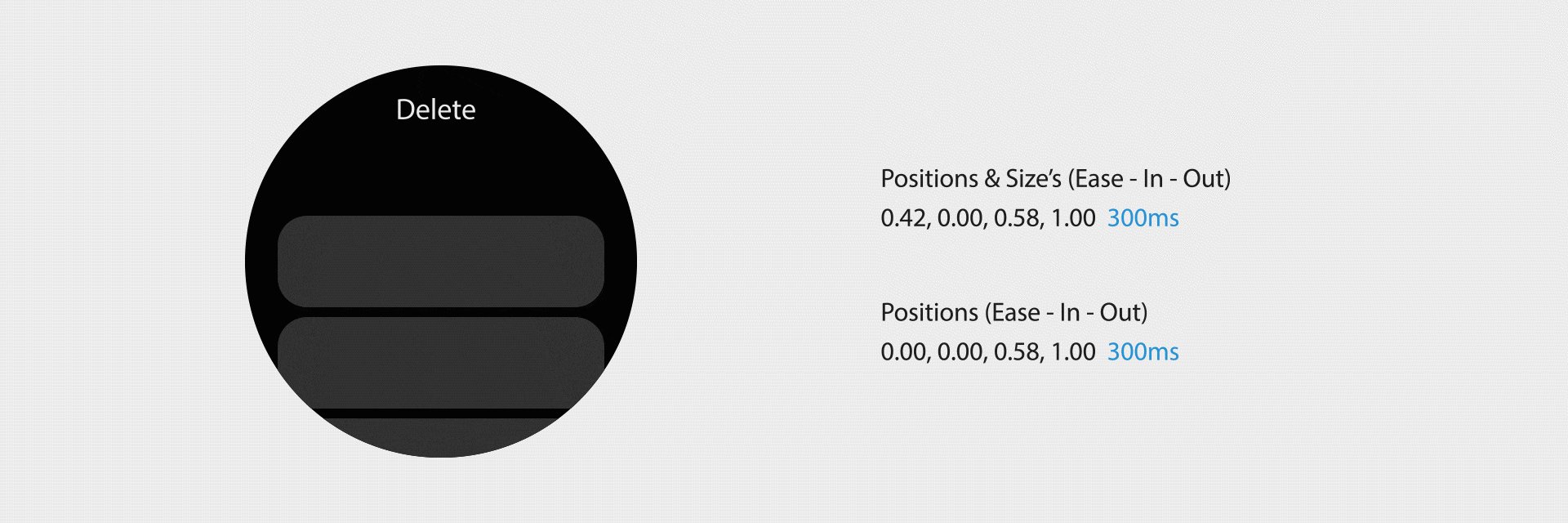
- 删除

- 轻提示

页面动效
页面动效用来展示系统内不同页面之间的切换,表明层级关系。

使用规则
基本时间单位
无论动画的风格如何,动画过渡时间都不应该太快或太慢,过渡适度的动画能带给用户舒适的体验。
根据动画影响的范围和动画类型我们划分成如下时间区间:
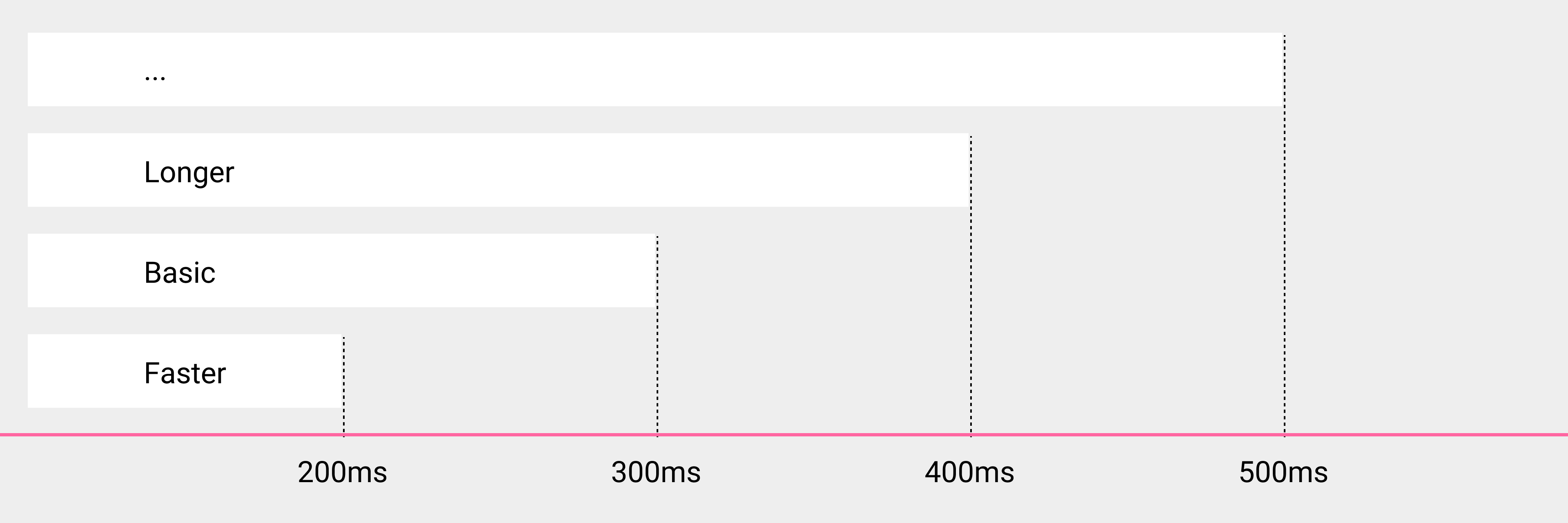
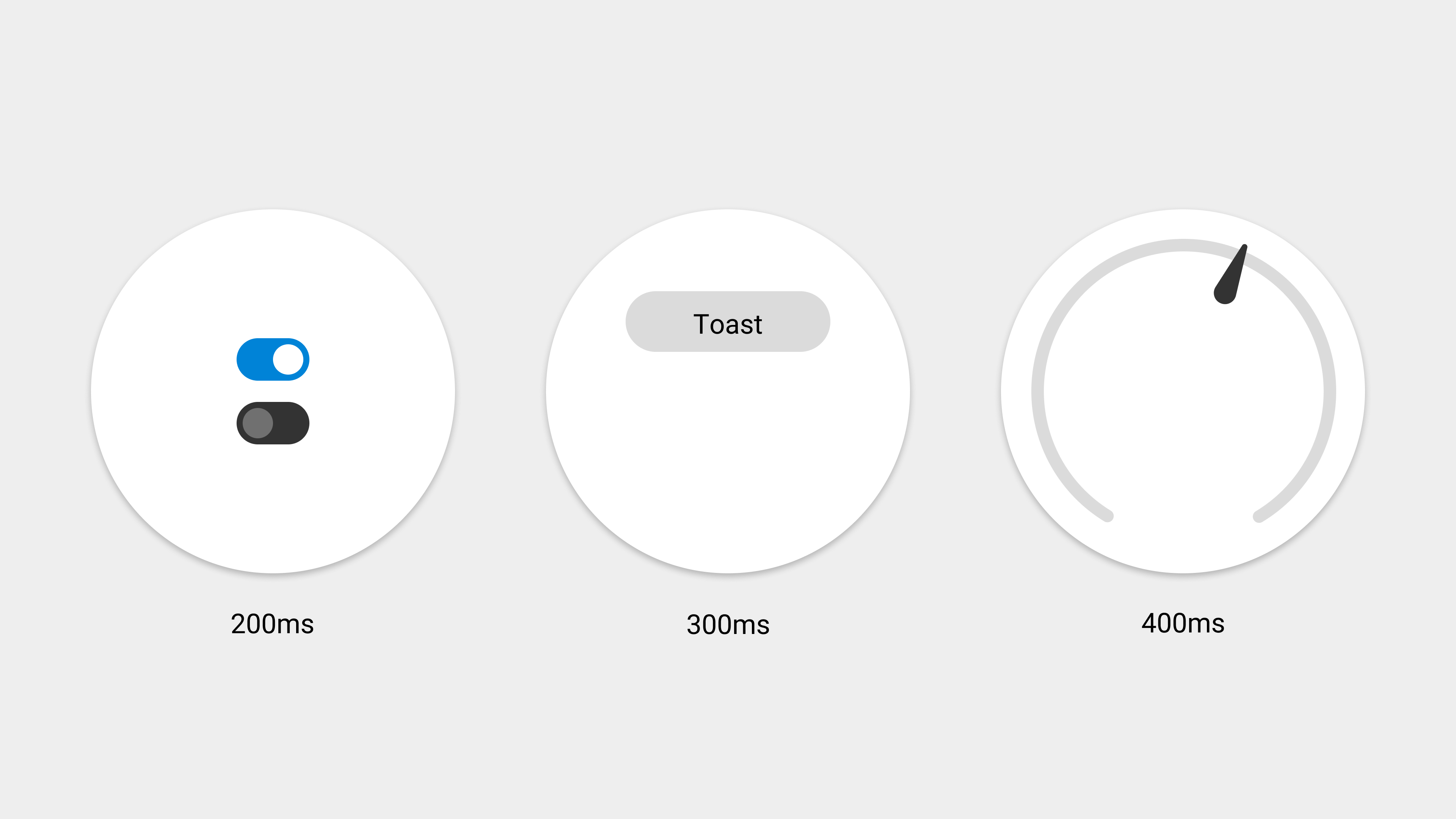
最短时间: 200ms,基本时间: 300ms,较长时间:400ms,后续时间以 100 的倍增方式分段。

- 最短时间:控件的轻量交互动画,如单选、多选等。
- 基本时间:页面切换交互动画,如轻提示、页面切换、删除等。
- 较长时间:图表动画,如指示器动画等。
- 自定义倍增时间:插图,图标动画,如手表佩戴指引动画等。

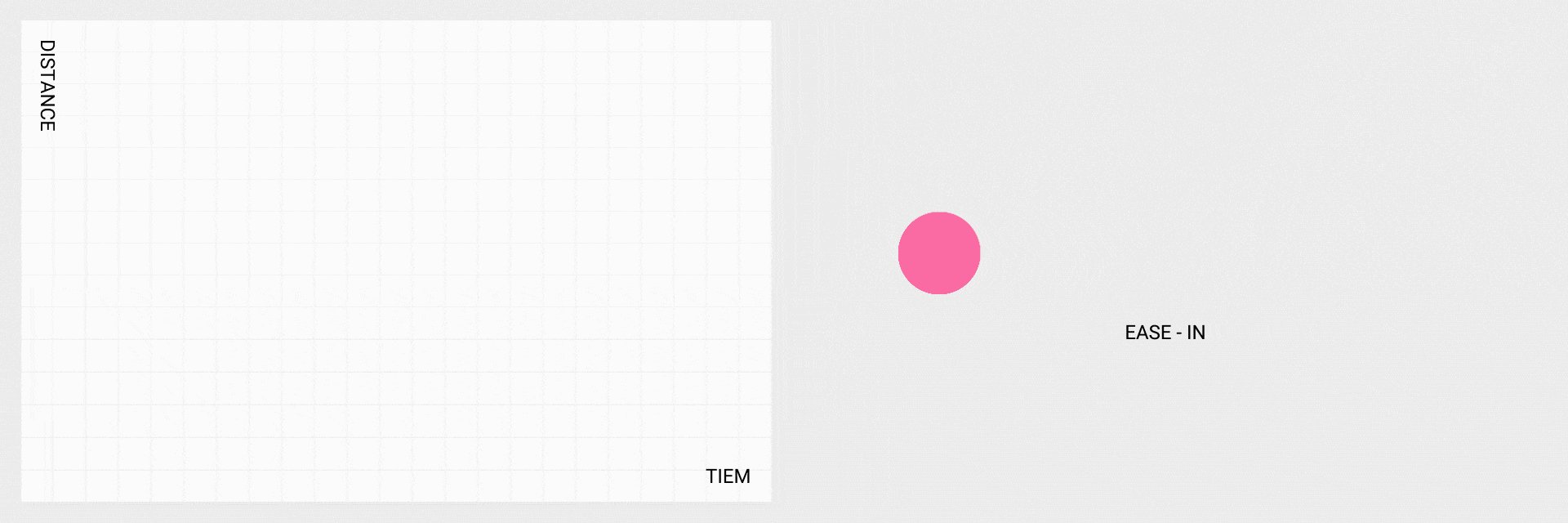
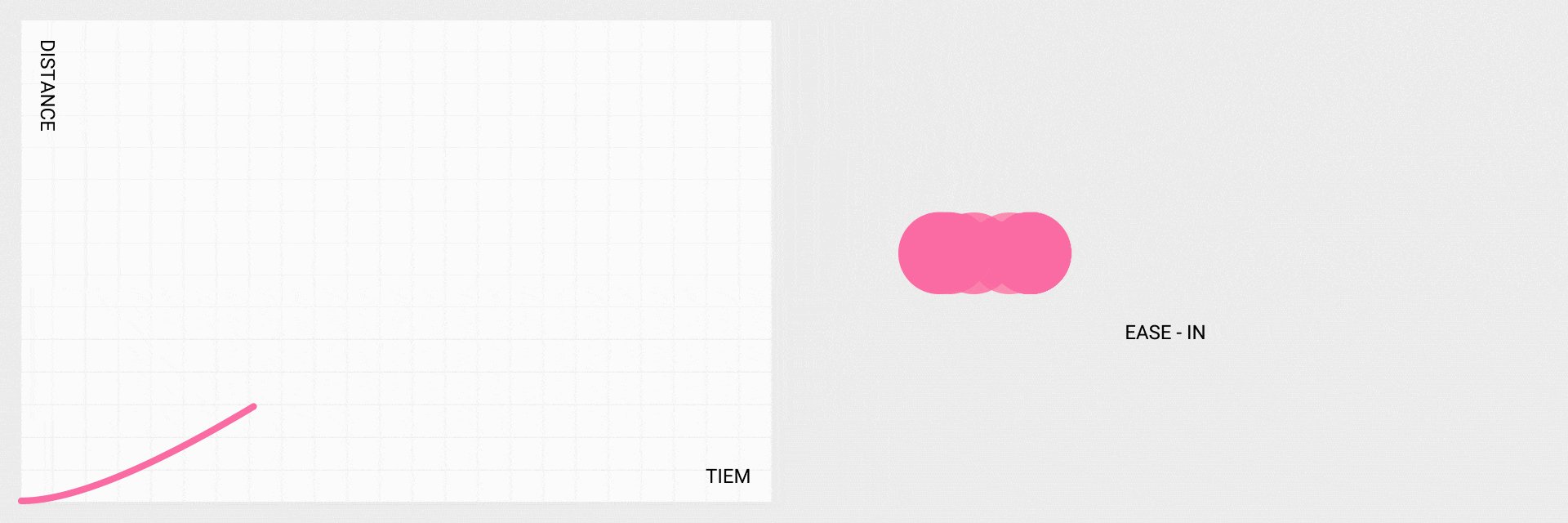
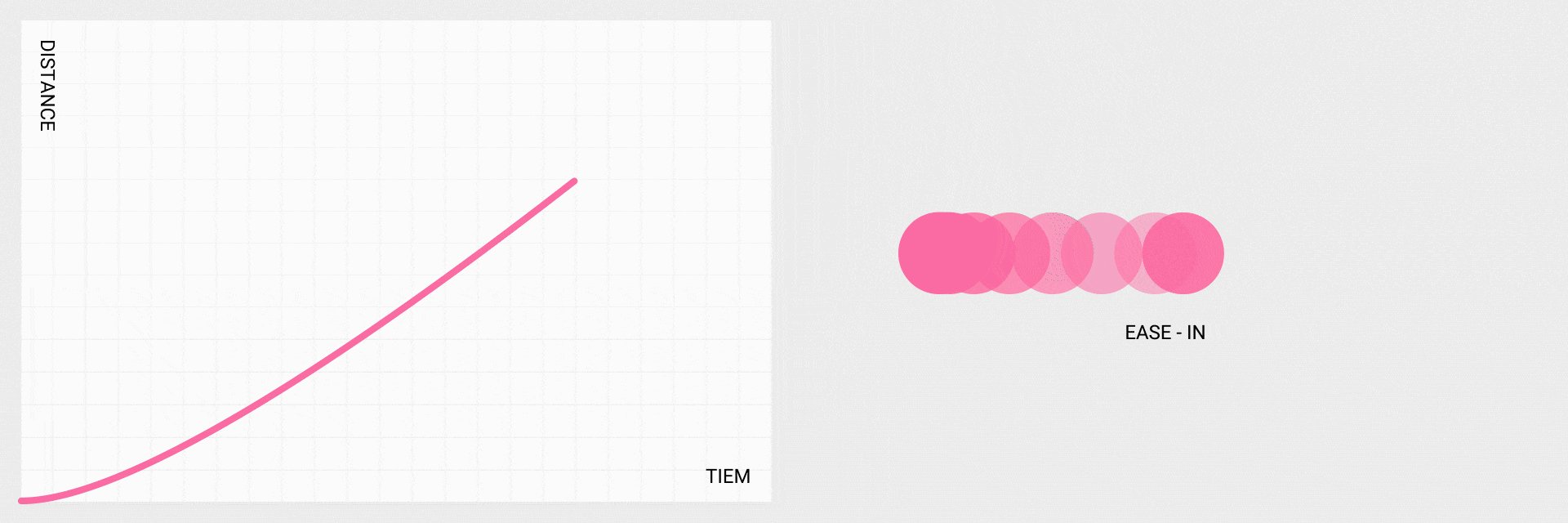
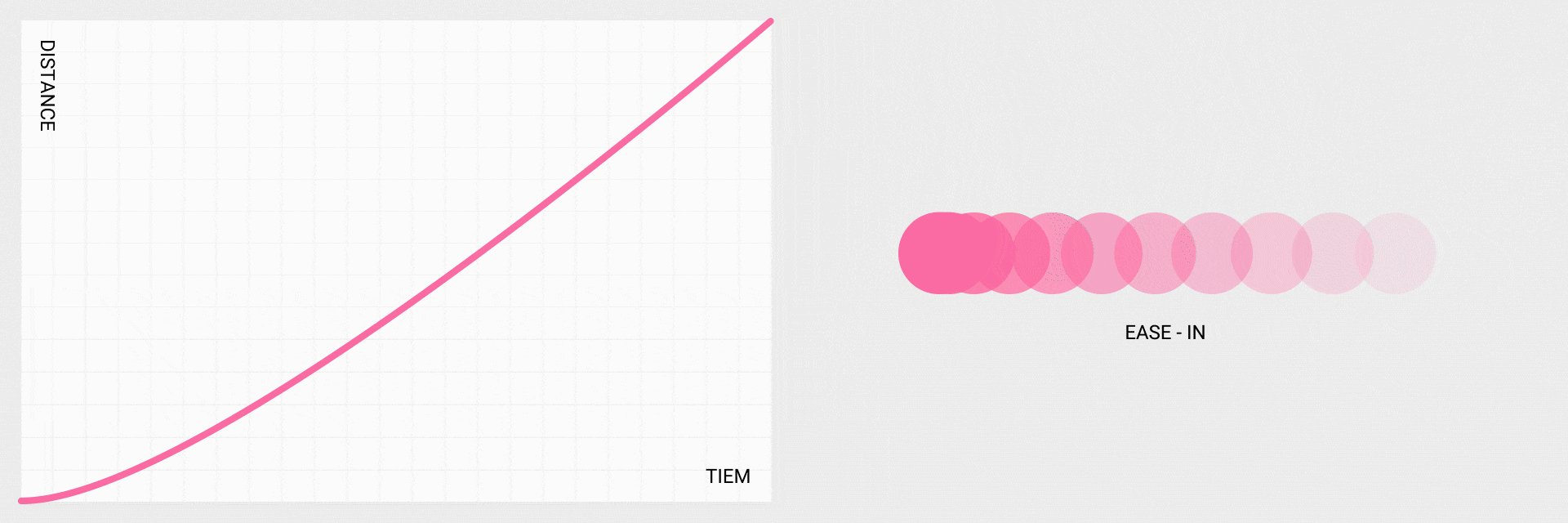
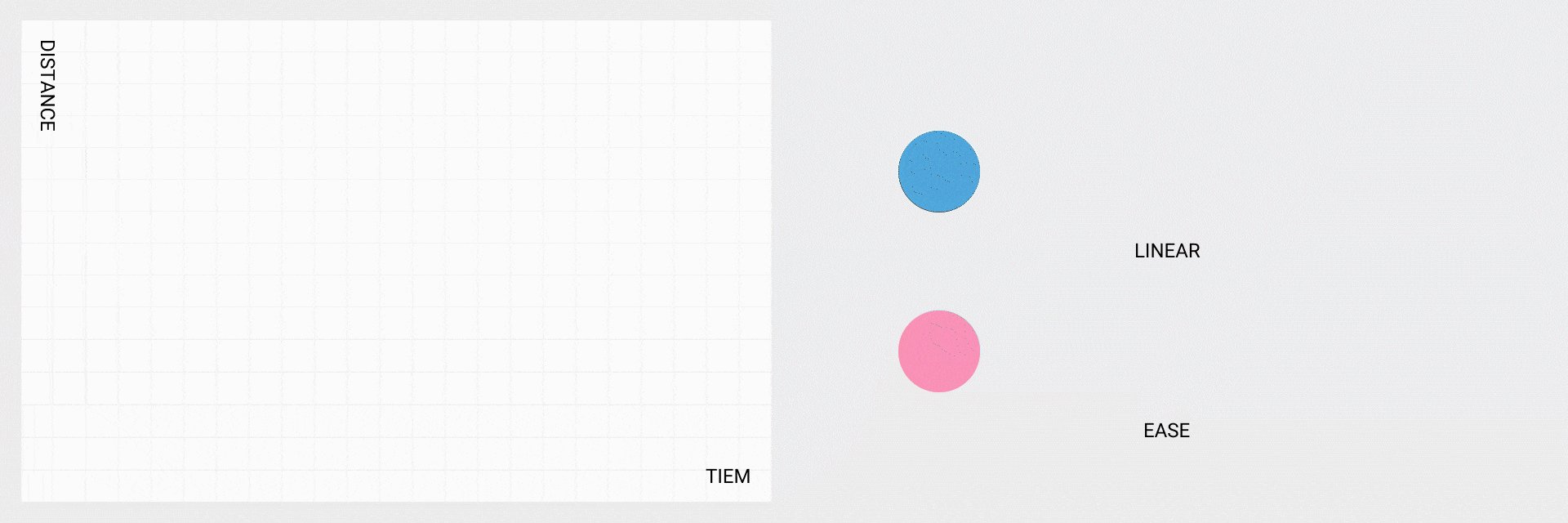
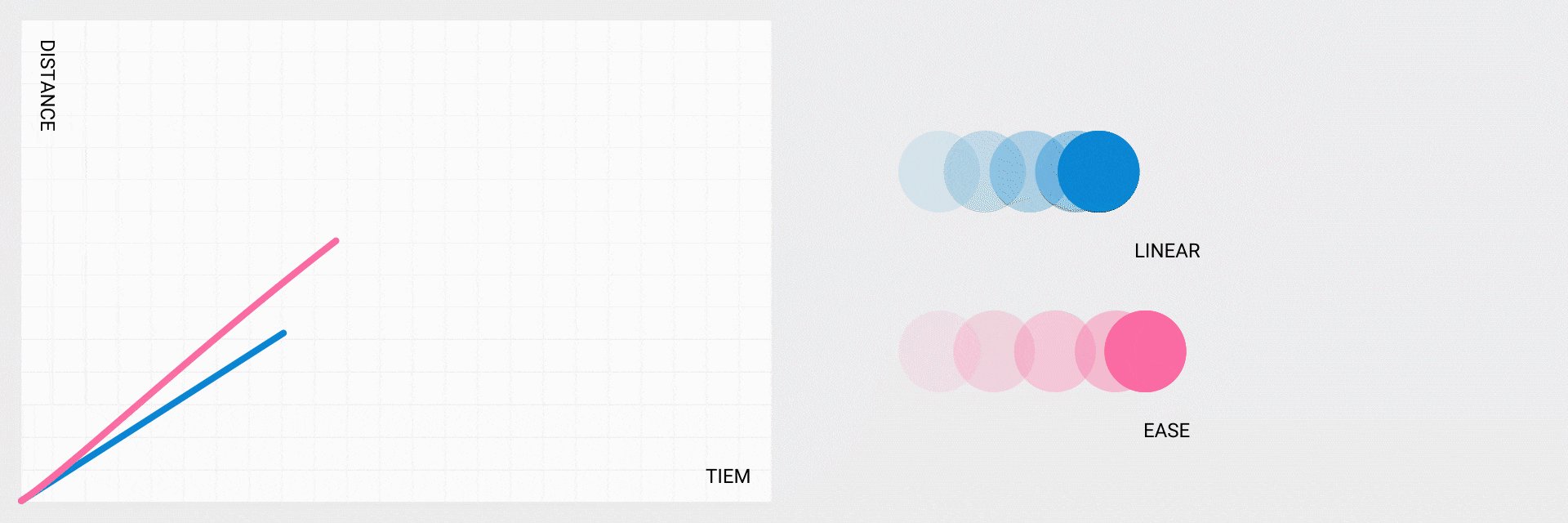
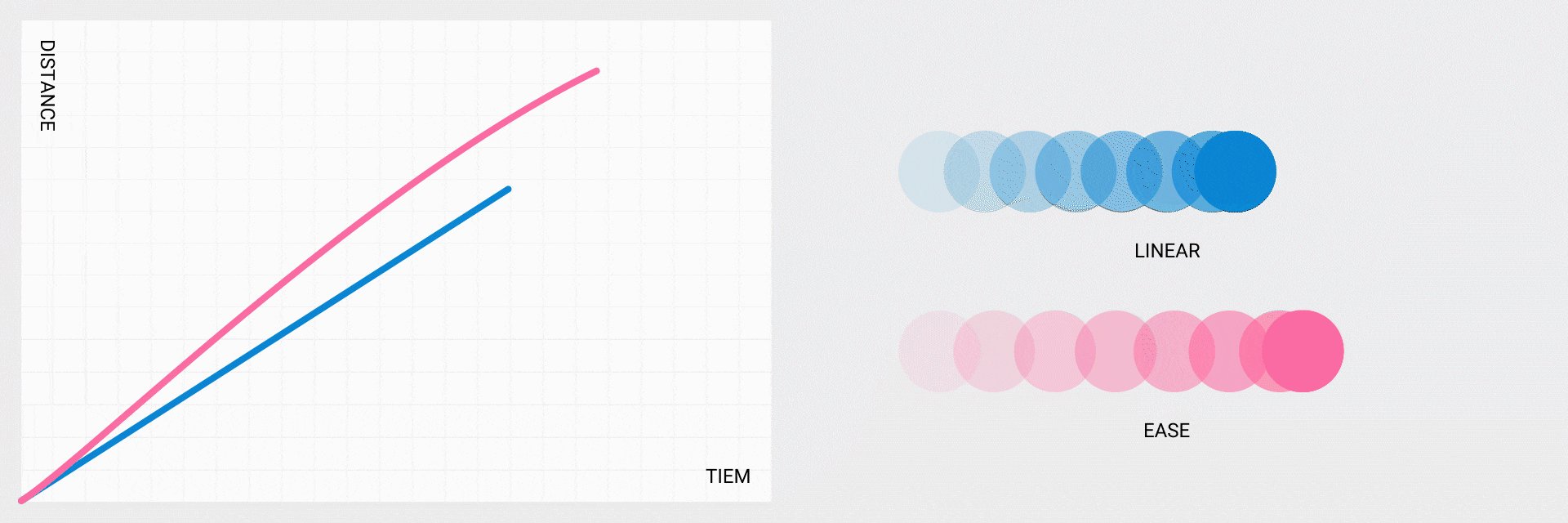
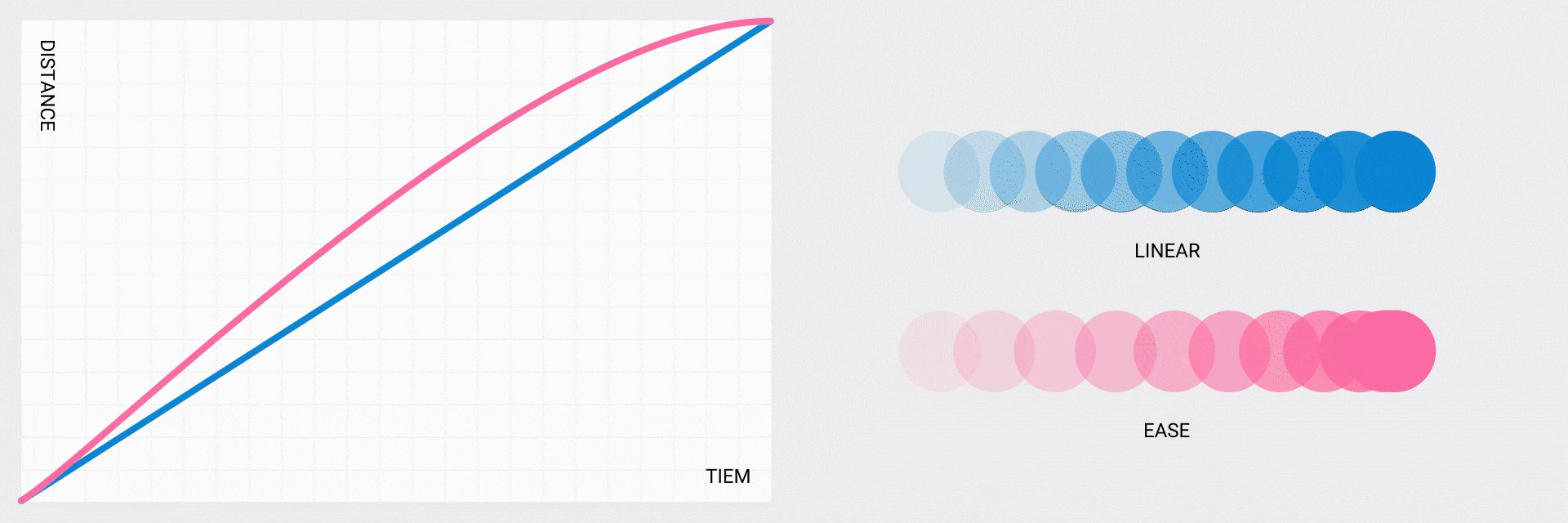
动画曲线
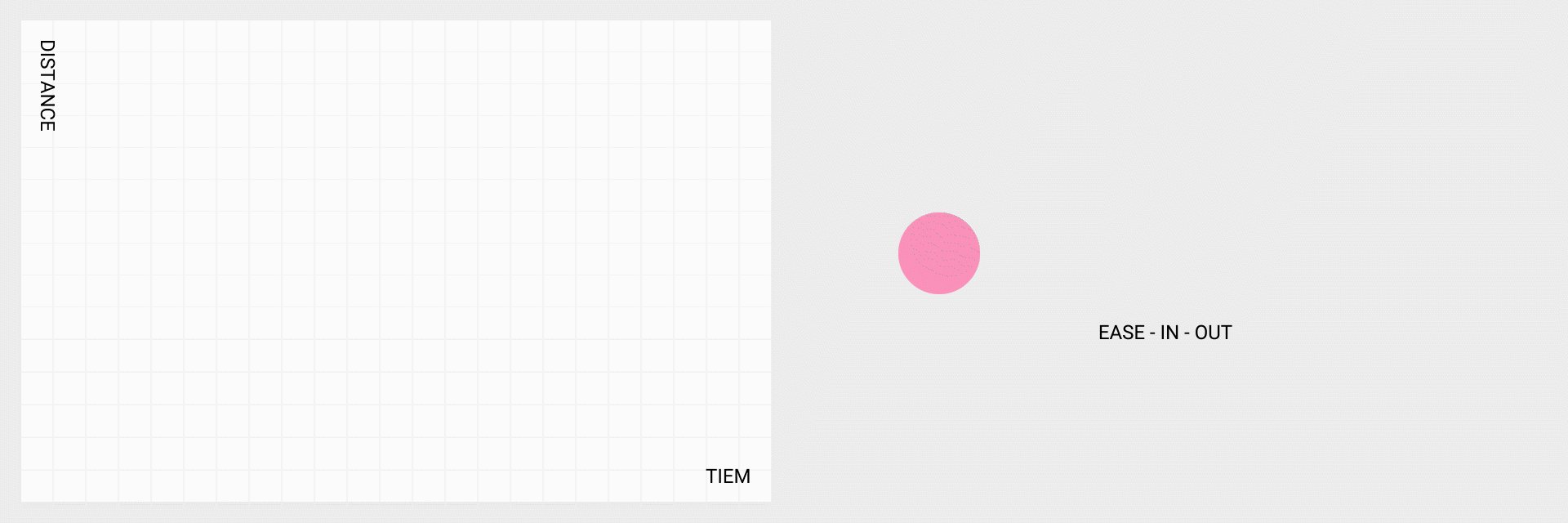
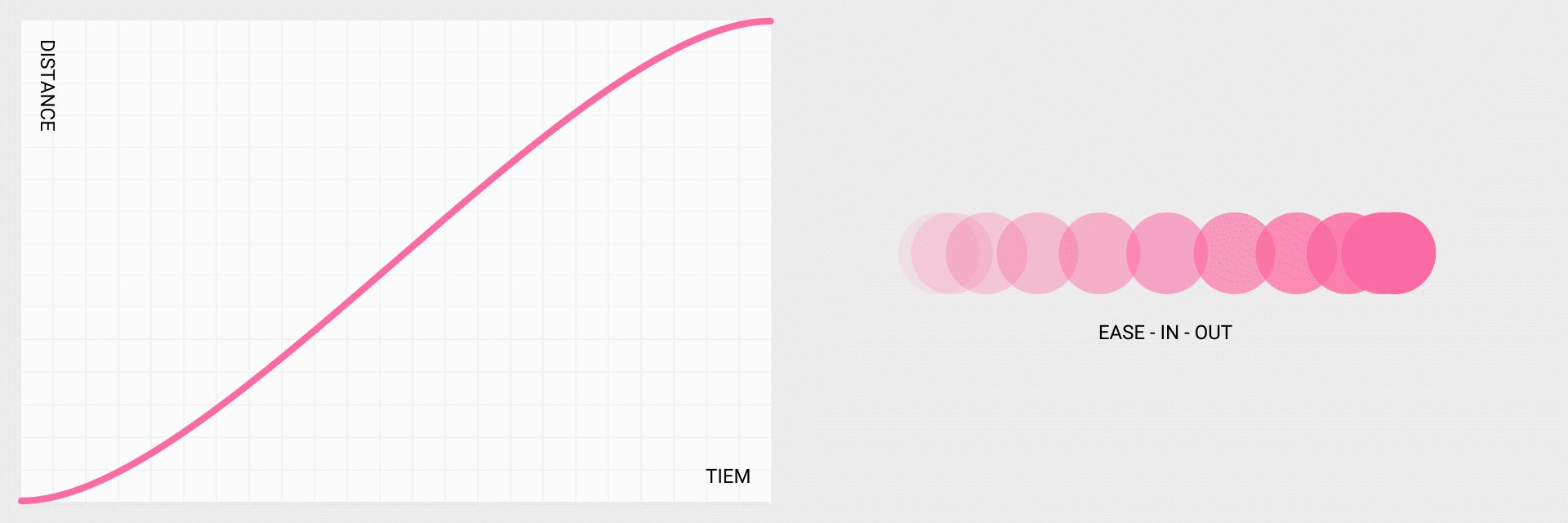
在物理世界中,元素不会立即移动或停止。相反,他们受摩擦力、重力等自然力影响,需要时间来加速和减速,也就是缓动。
-
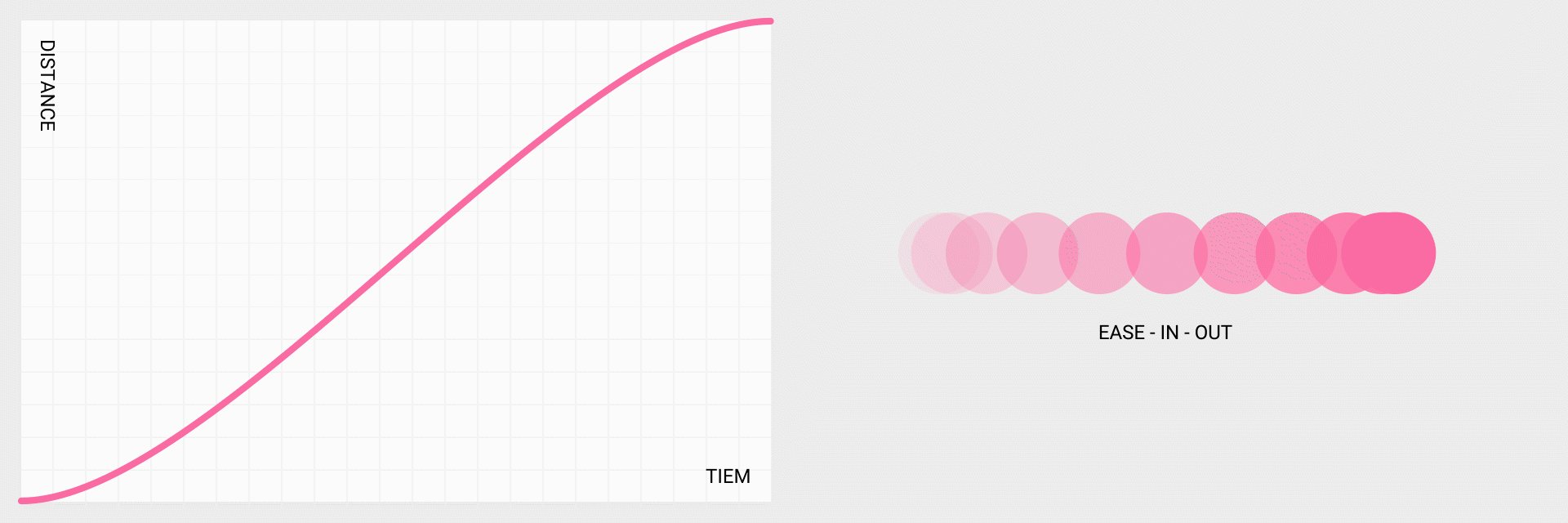
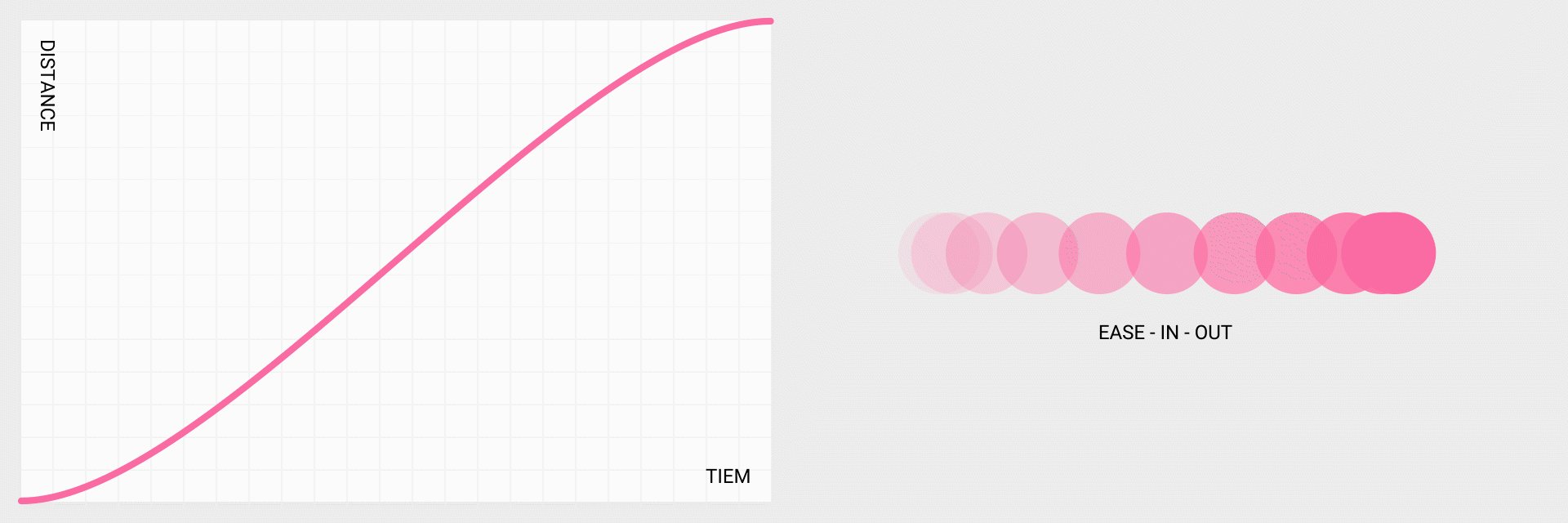
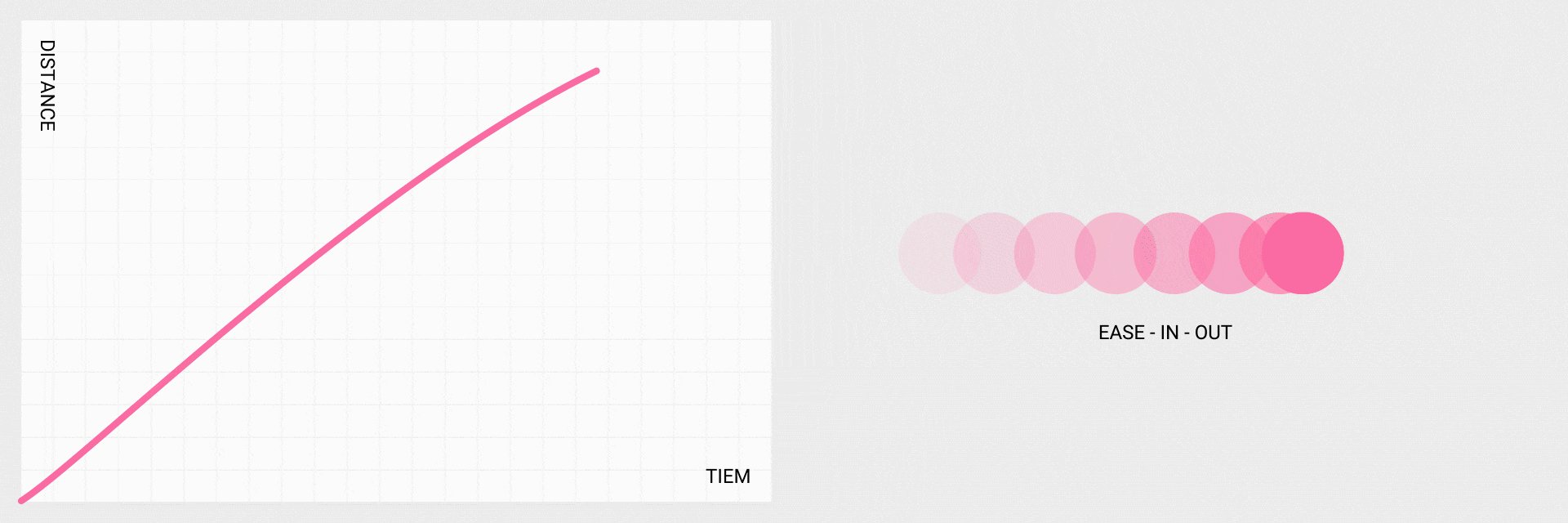
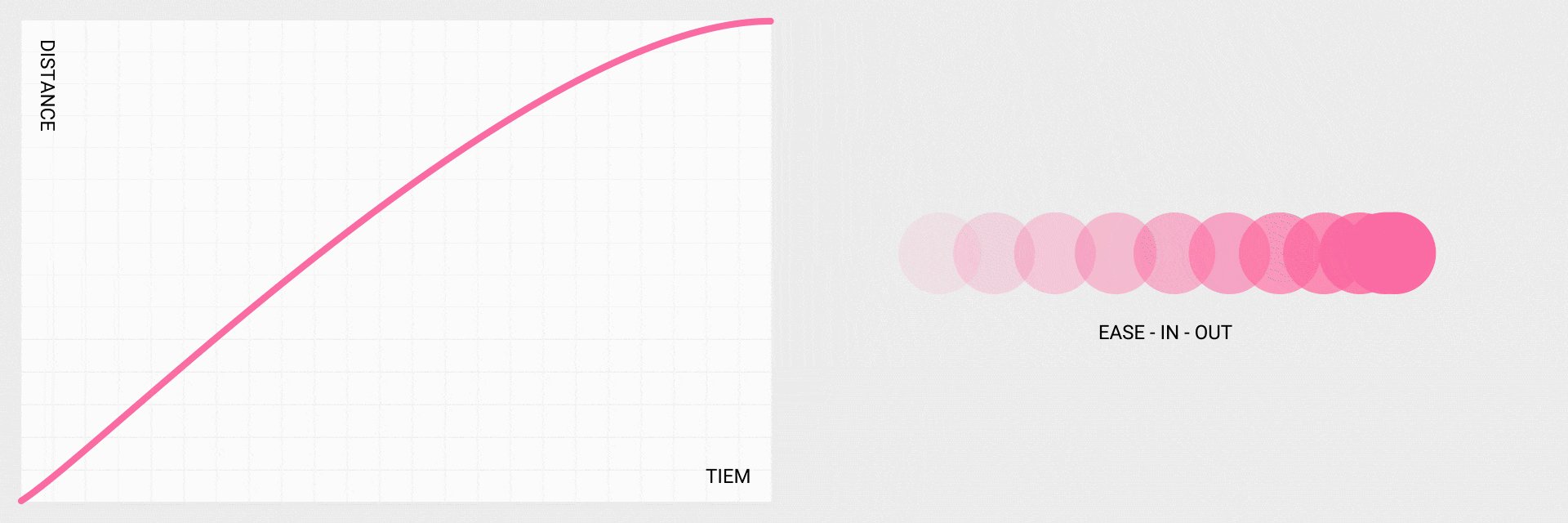
位移动效
物体在可视范围内的运动采用的是ease - in - out ,cubic-bezier(.42,0,.58,1)

-
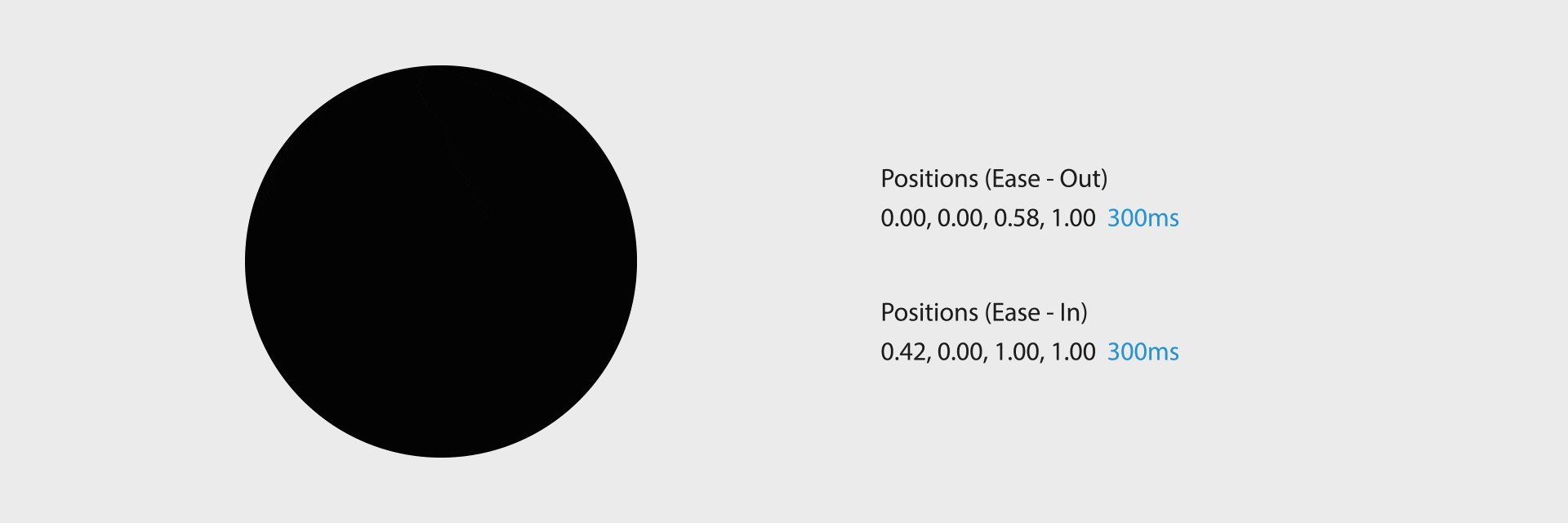
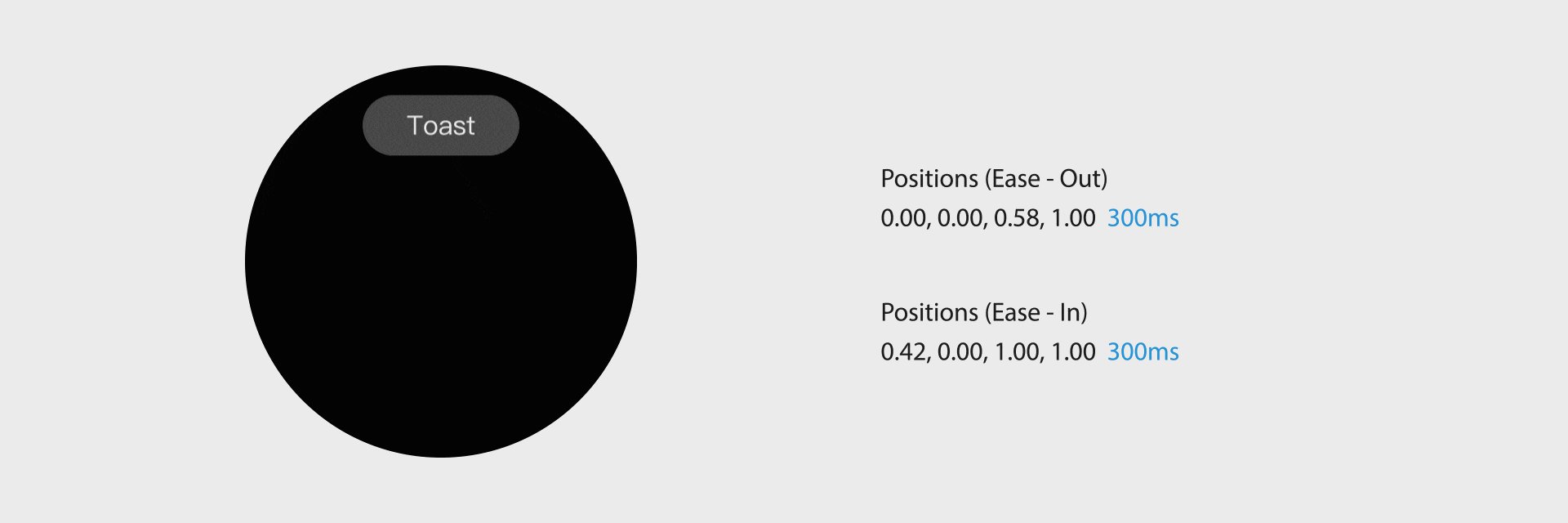
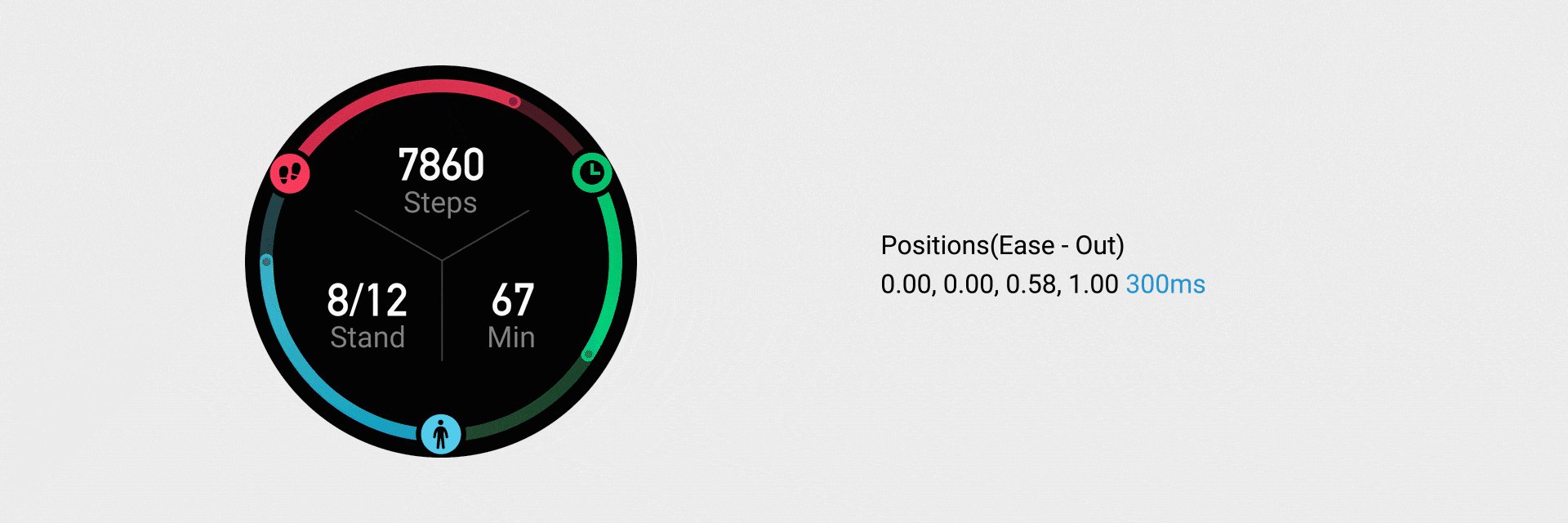
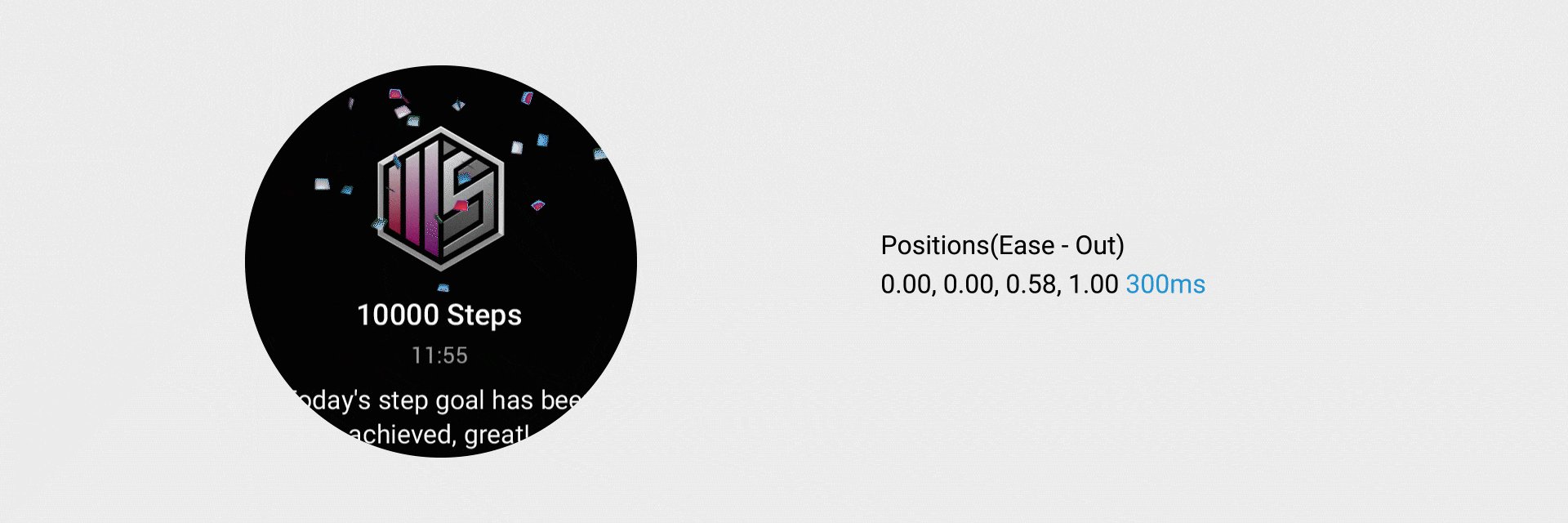
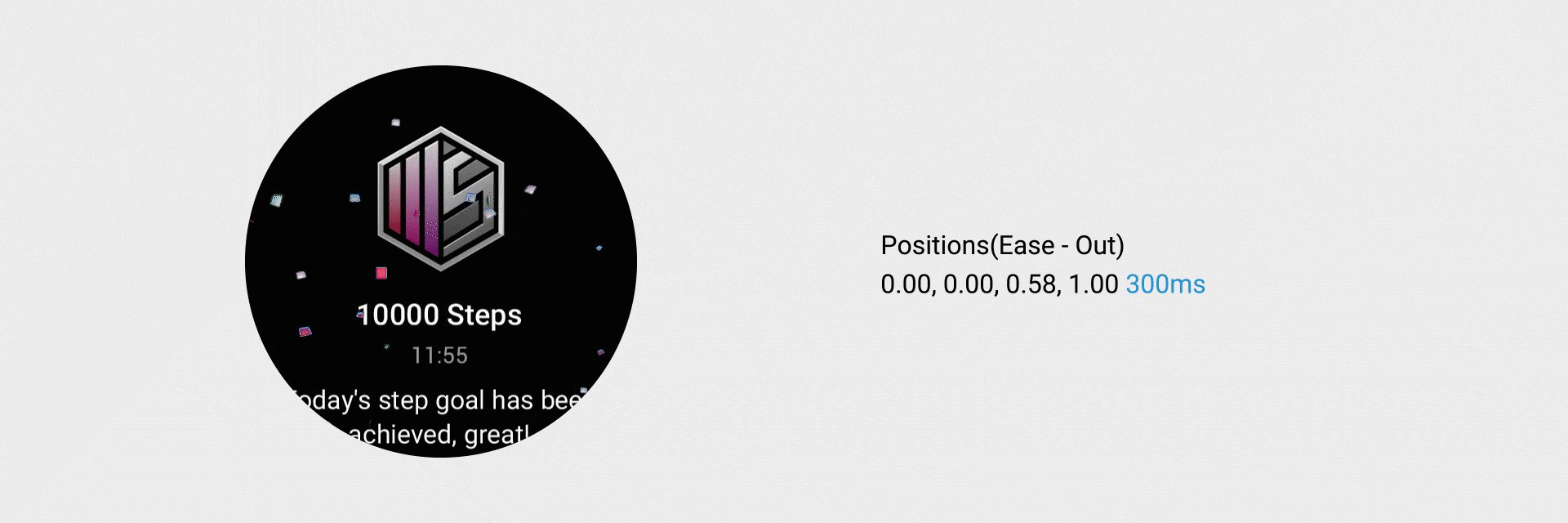
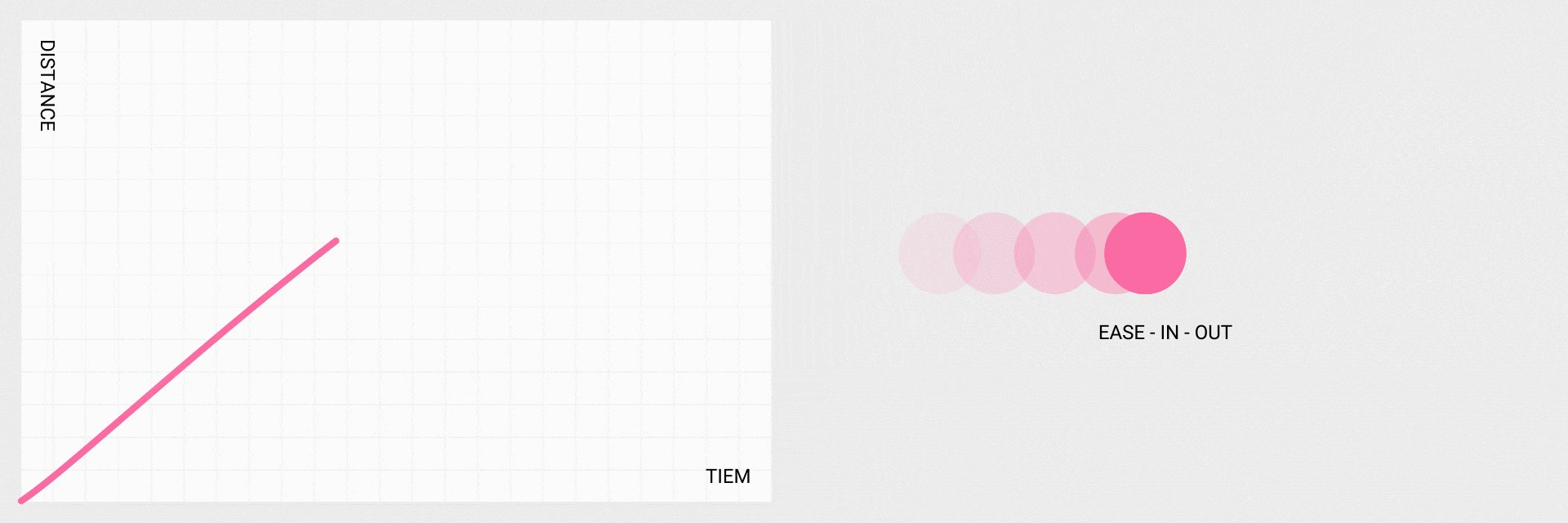
入场动效
物体进入可视范围内的运动采用的是 ease - out,cubic-bezier(0,0,.58,1)

-
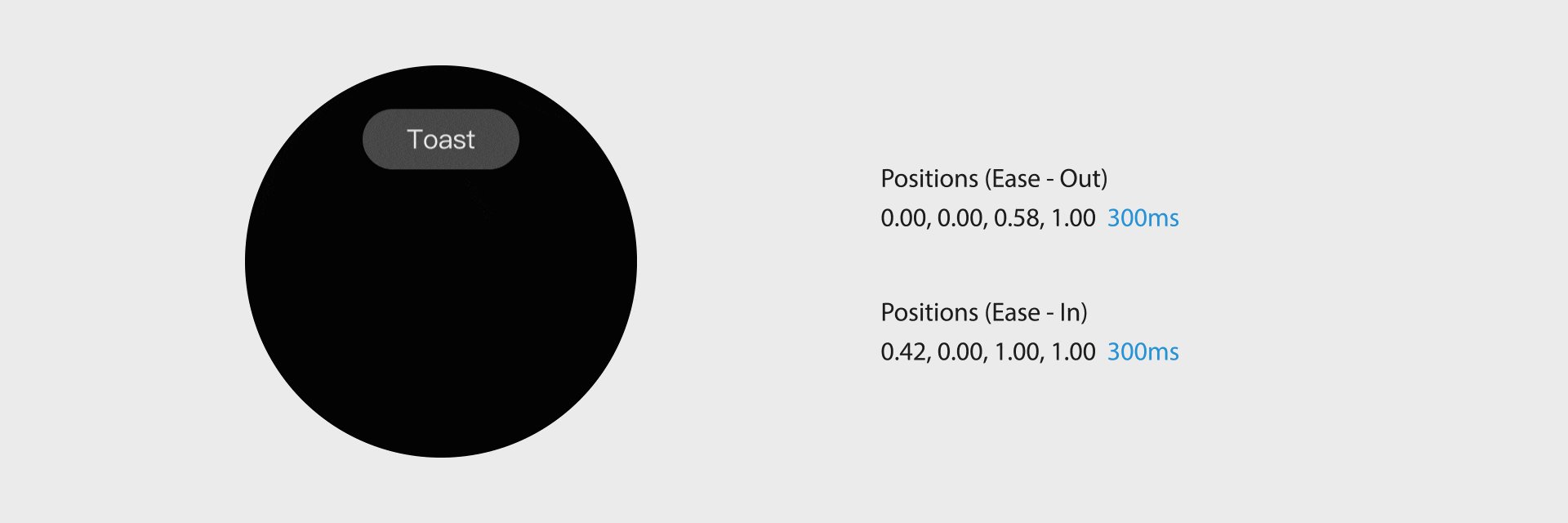
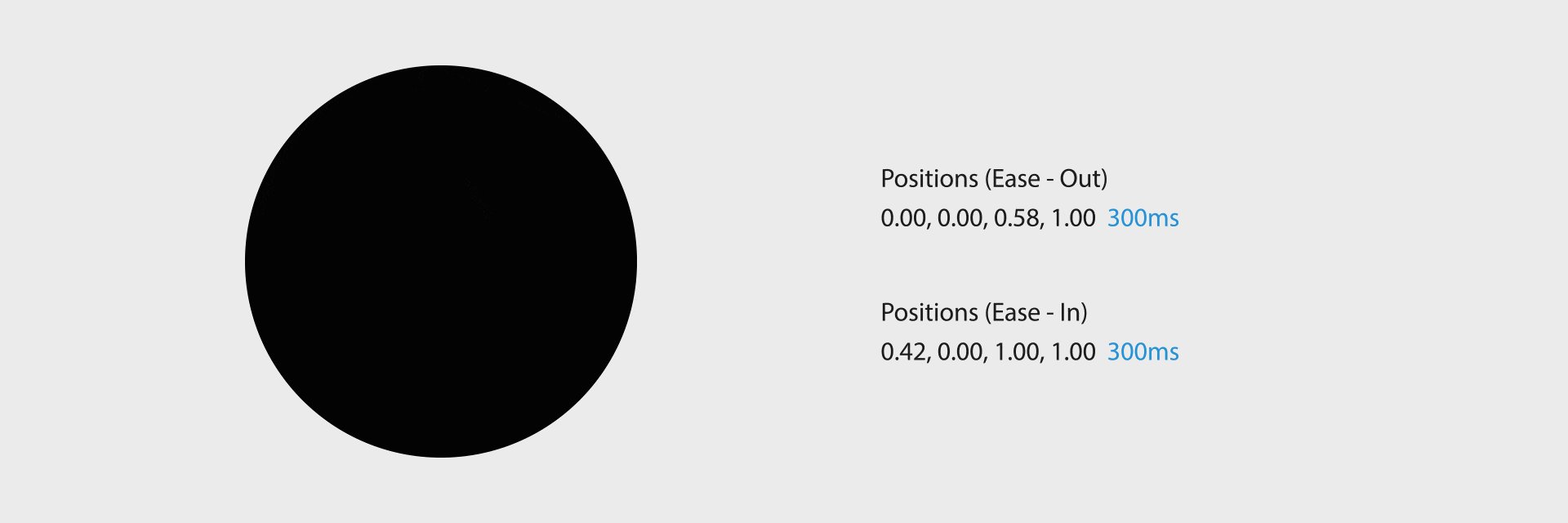
出场动效
物体移出可视范围的运动采用 ease - in,cubic-bezier(.42,0,1,1)