操作
按钮
按钮是一个具有明确指示动作的交互元件 。它可以触发功能、引导用户操作并有助于形成用户心智。
设计原则
- 按钮表意需要清晰易懂,帮助用户快速了解它的意图。
- 为按钮交互提供反馈,减少用户不必要的操作,提高使用效率。
- 保证按钮的可点击区域,由于可穿戴设备屏幕大小限制,对于较小的按钮,请扩大按钮的可点击区域,保证用户操作的准确率。
- 避免使用太多按钮,请务必控制页面中按钮数量,考虑最重要的操作,控制好优先级和复杂度。
- 注意按钮顺序,页面中按钮的顺序遵循方向性原则,符合用户对话习惯;保证按钮的顺序一致,不仅利于提升用户的操作效率,同时会减少用户的操作出错概率。
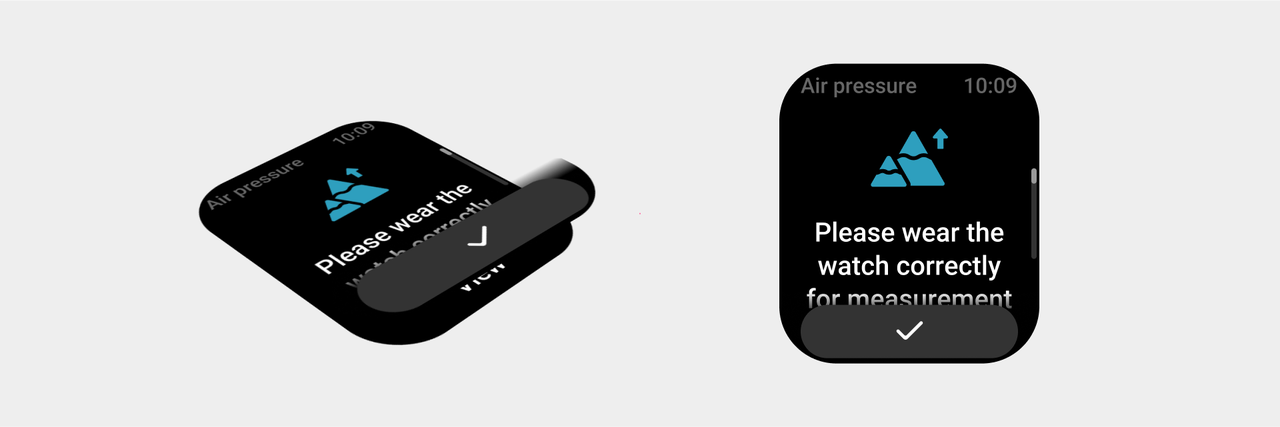
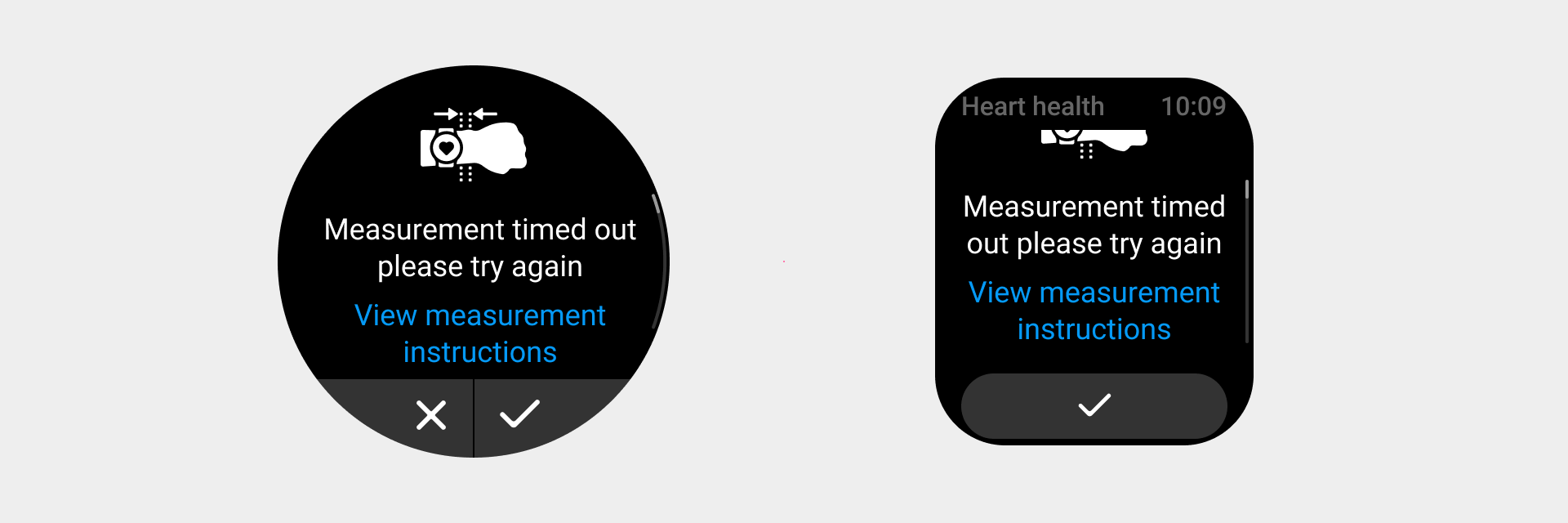
悬浮按钮
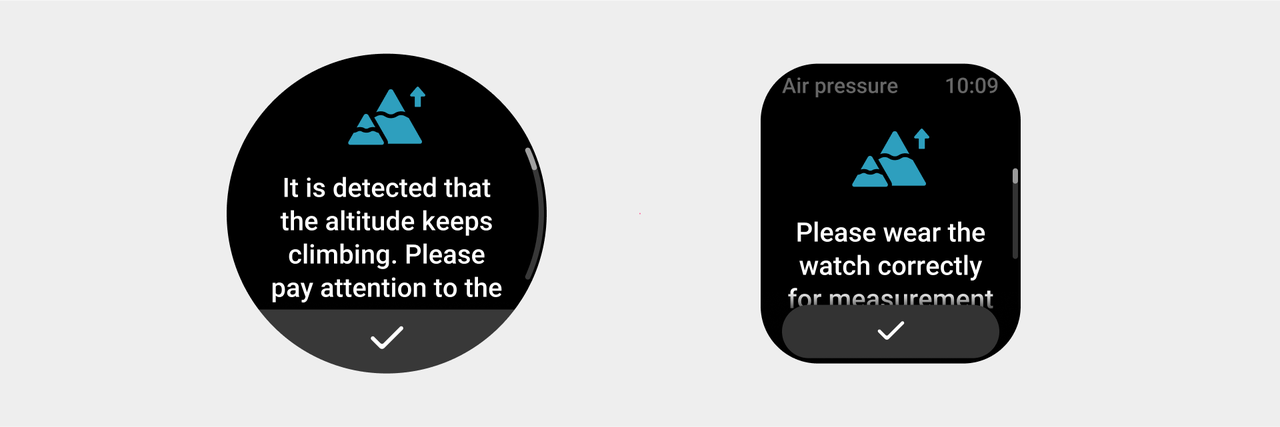
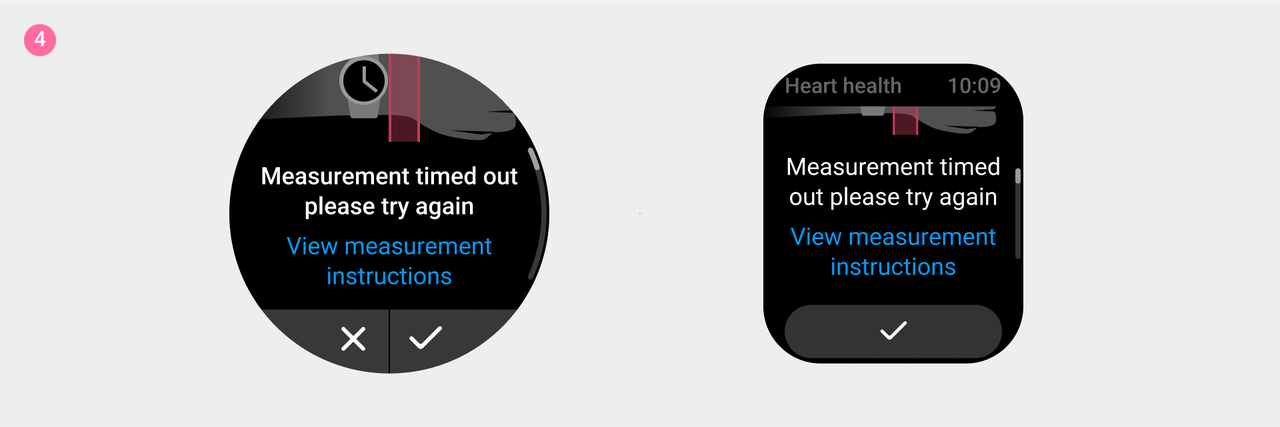
固定悬浮在页面最上层显示,不支持跟随页面滑动,具有较强告知属性。


胶囊按钮
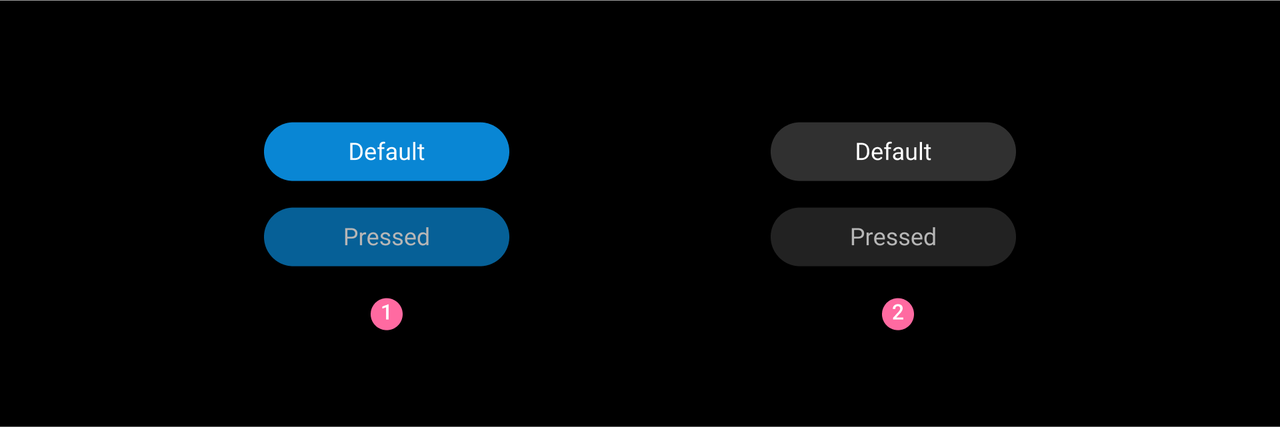
页面中常见的按钮样式,按钮会跟随界面滑动,按照使用场景分为➀默认按钮、②强调按钮和③警示按钮。
圆形按钮
通过承载视觉图形来传达按钮意图,可以在较小的屏幕空间内展示更多内容。请控制不同尺寸的圆形按钮在页面上的数量。
图标按钮
相比圆形按钮,视觉层级更为轻量化的按钮形式;图标按钮可以节省界面空间,但需要注意尽量不要用图标按钮来做复杂表意。
文字按钮
由于文字按钮没有容器,它们不会分散附近内容的注意力,视觉感受较弱。文字按钮通常用于不太明显的操作。

使用规则
- 根据当前按钮交互行为的层级性,同时考虑屏幕空间大小和整体布局来选用恰当的按钮样式。
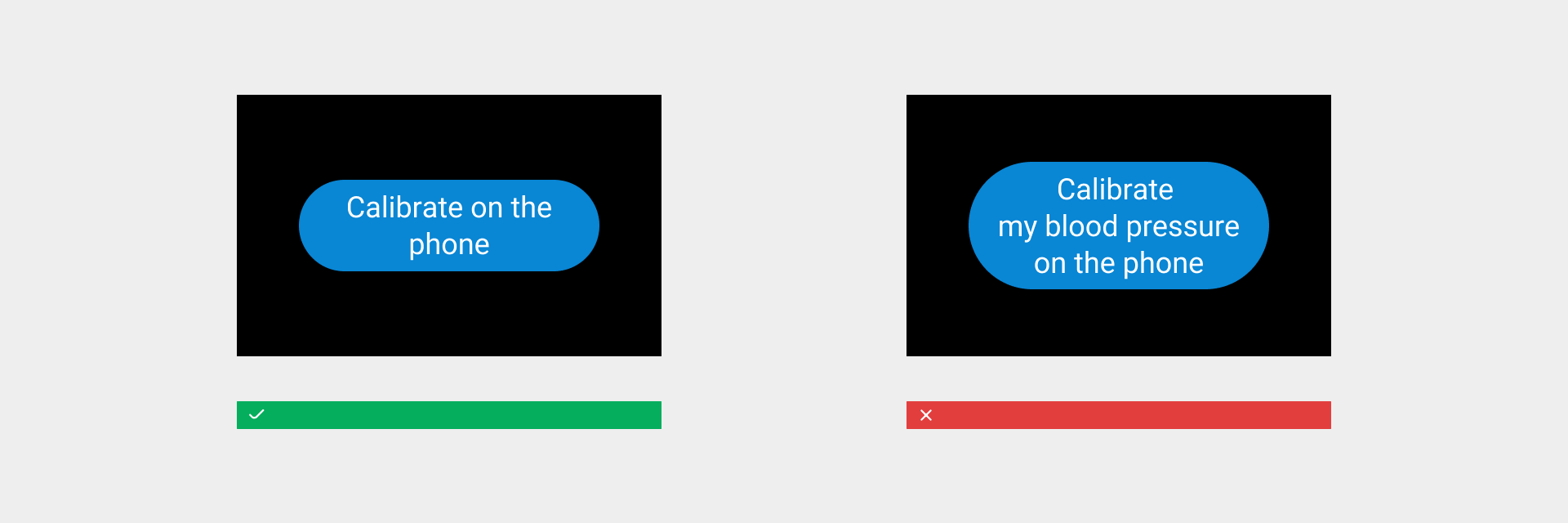
- 按钮文案应保持简练,胶囊按钮文案长度极限支持两行。

- 英文文案避免全部大写而降低识别速度
- 按钮可通过添加关键色告知进度状态,例如:离线语音唤设定闹钟,建议使用悬浮按钮并明确告知倒计时进度。

视觉规范
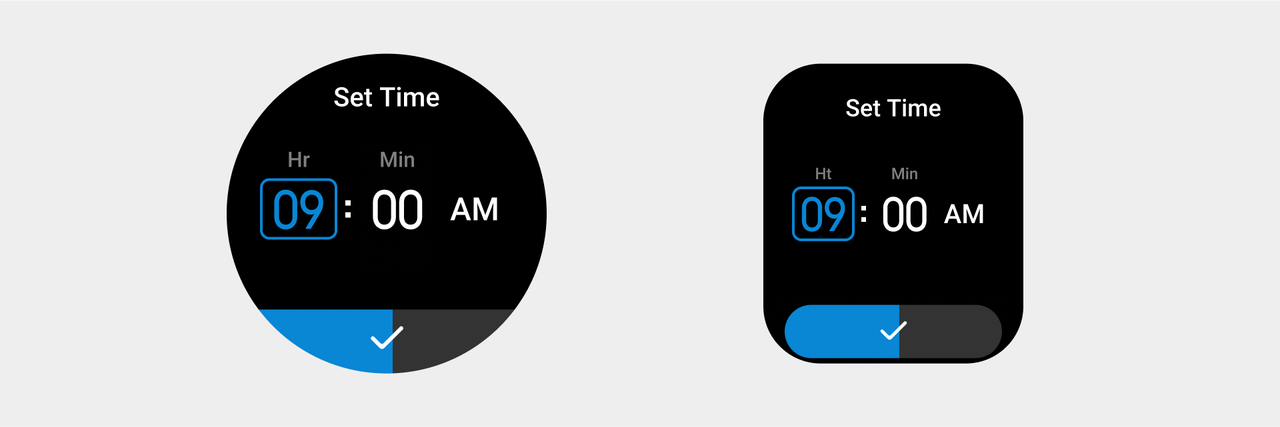
关于方屏与圆屏设备按钮的差异性:方屏与圆屏设备按钮规格各有不同,设计时请分别调用对应组件库按钮组件,规格区别详情见下方示例。
- 方屏与圆屏设备对应悬浮按钮样式。

- 方屏与圆屏设备胶囊按钮尺寸区别。
①圆屏设备
②方屏设备
- 圆形按钮分六种尺寸,同一个按钮在圆屏和方屏两种设备中时,其尺寸不变。
-
图标按钮分六种尺寸,同一个按钮在圆屏和方屏两种设备中时,其尺寸不变。
绘制切图请遵循图标对应尺寸规范 (较小尺寸图标按钮建议扩大定义点击区域且绘图区尺寸不得小于52px规格)。
-
按钮状态与色值定义按照规范设定。
➀默认按钮底色:color_sys_item bg 文字/图标:color_text_button
②强调按钮底色:color_sys_key 文字/图标:color_text_button
③带有特殊属性按钮颜色遵循色彩规范定义色值,例如:来电、删除按钮

④文本按钮色值:color_text_link
- 在触发点按动作时,按钮整体颜色亮度降低 40%。

➀有色按钮默认与点击状态 ②无色按钮默认与点击状态。
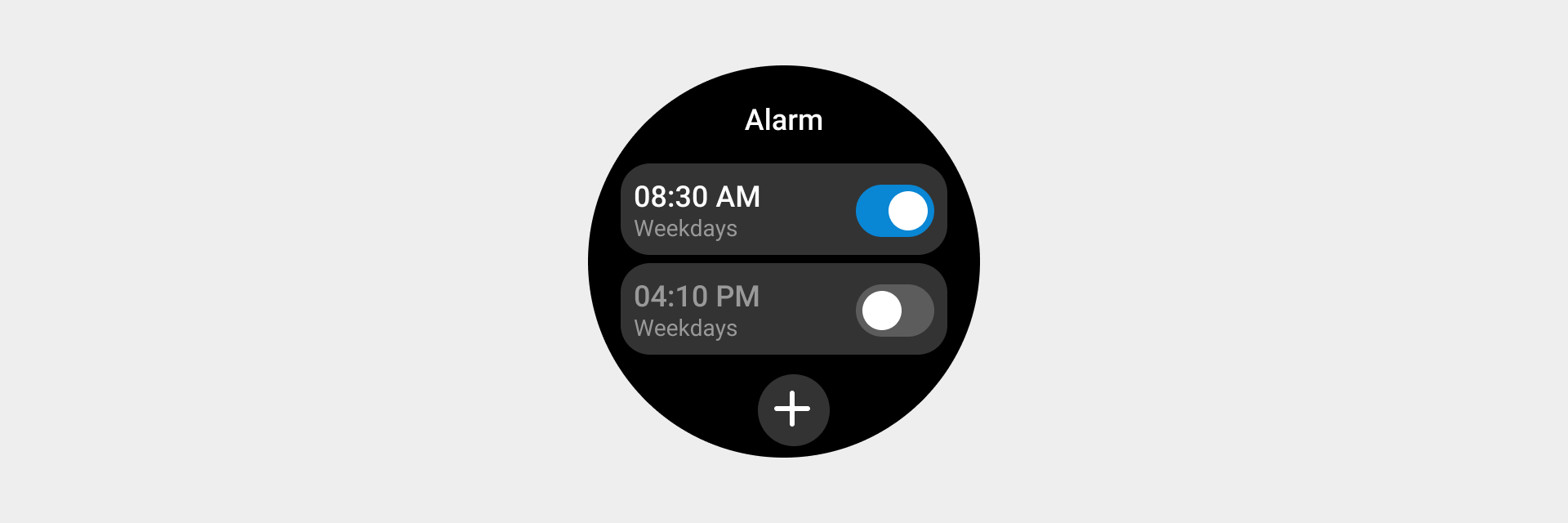
开关
开关是用于切换单个选项/卡片状态的控件。

使用规则
当用户切换「开关」按钮将直接触发状态改变。

视觉规范
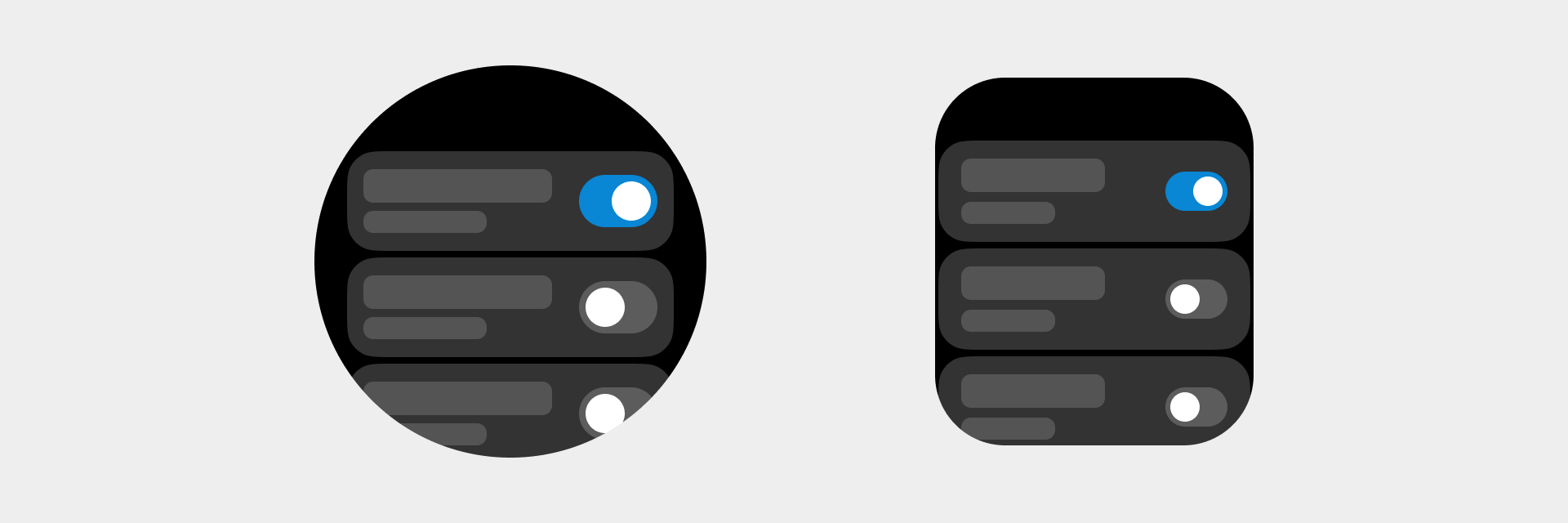
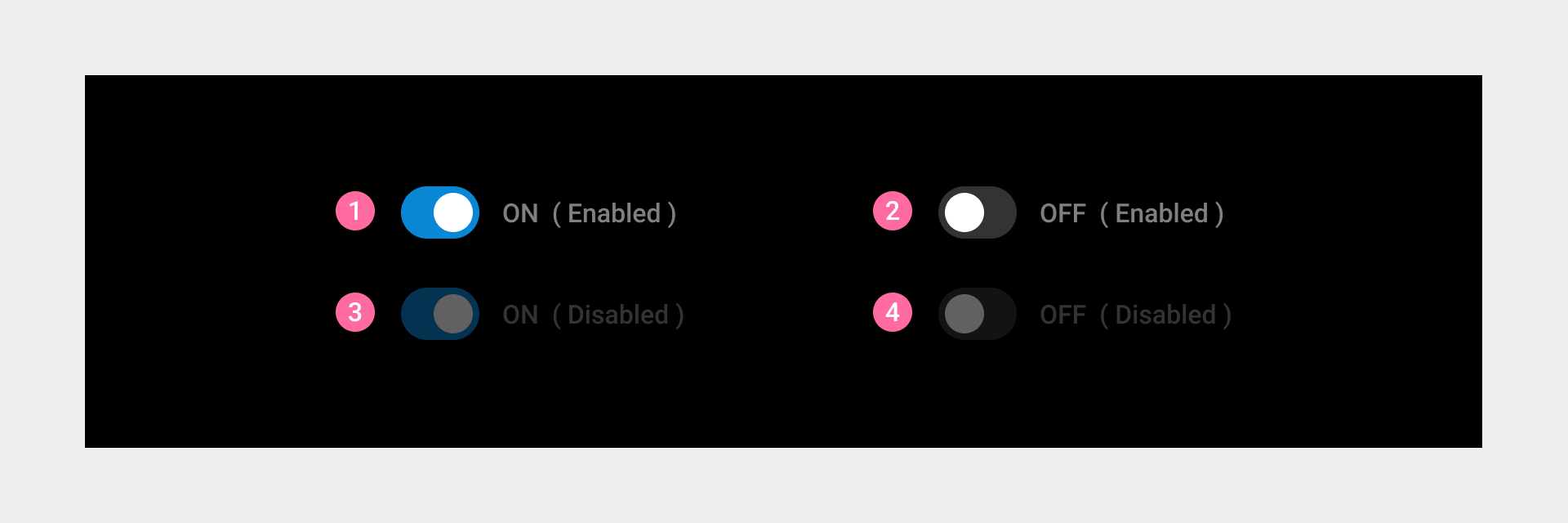
- 开关对应四种状态 :
①开启:开关开启,用户可以手动切换开启和关闭的状态
②关闭:开关关闭,用户可以手动切换开启和关闭的状态
③开启(禁用):开关开启,用户此时不能手动切换到关闭状态
④关闭(禁用):开关关闭,用不此时不能手动切换到开启状态

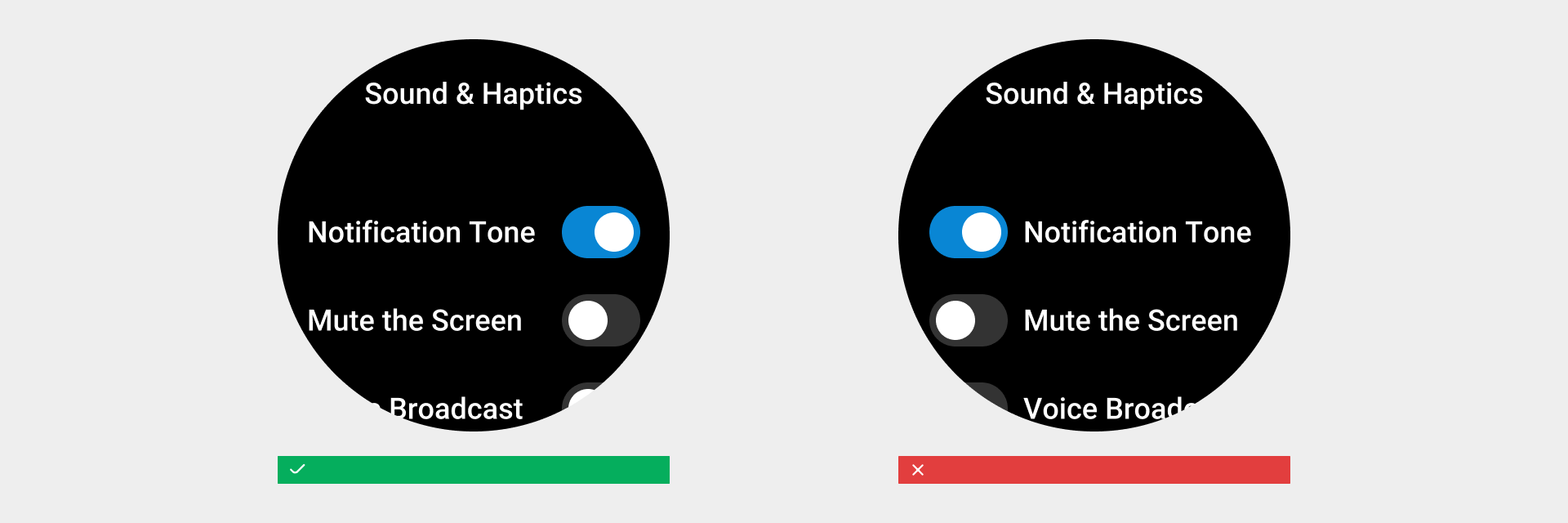
- 开关页面布局统一放置在列表/卡片右侧。

选择与状态标识
选择与状态标示让用户在一组预定选项中进行选择。
单选框
单选(必选项)允许用户从多个选项中选择其中一项。

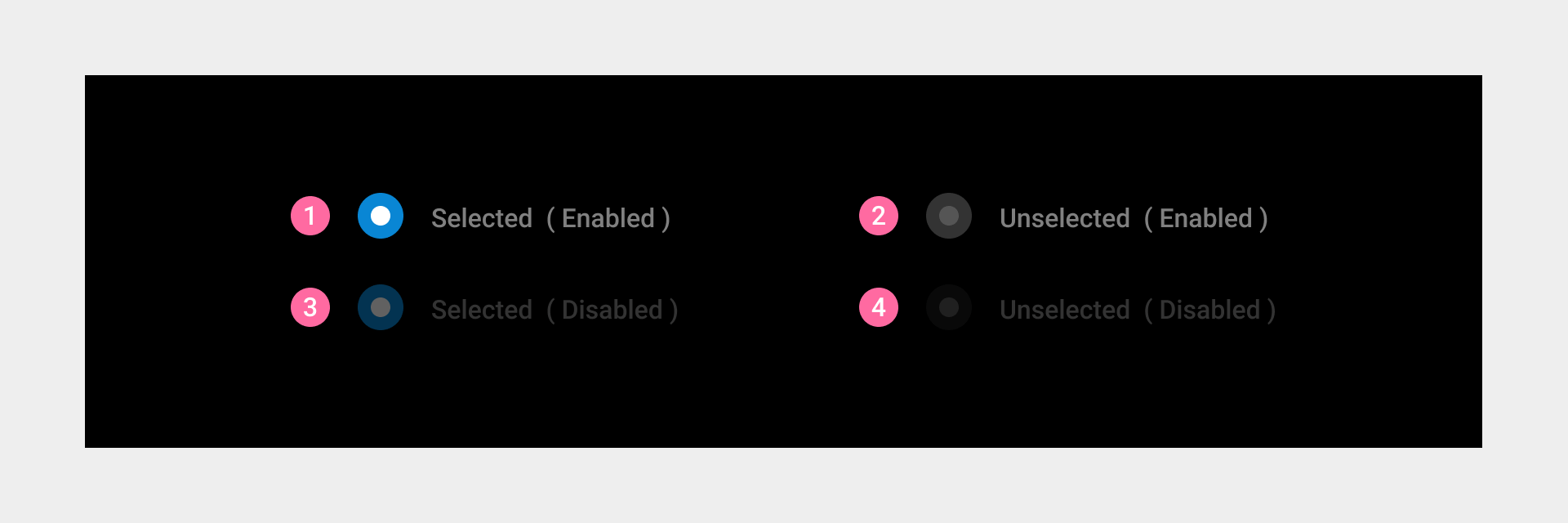
视觉规范
- 单选四种状态:
①选中
②未选中
③选中(禁用):已选中,但用户此时不能手动操作切换选中和未选中的的状态
④未选中(禁用):未选中,但用户此时不能手动操作切换选中和未选中的的状态

复选框
复选(非必选项)允许用户从多个选项中进行多项选择。

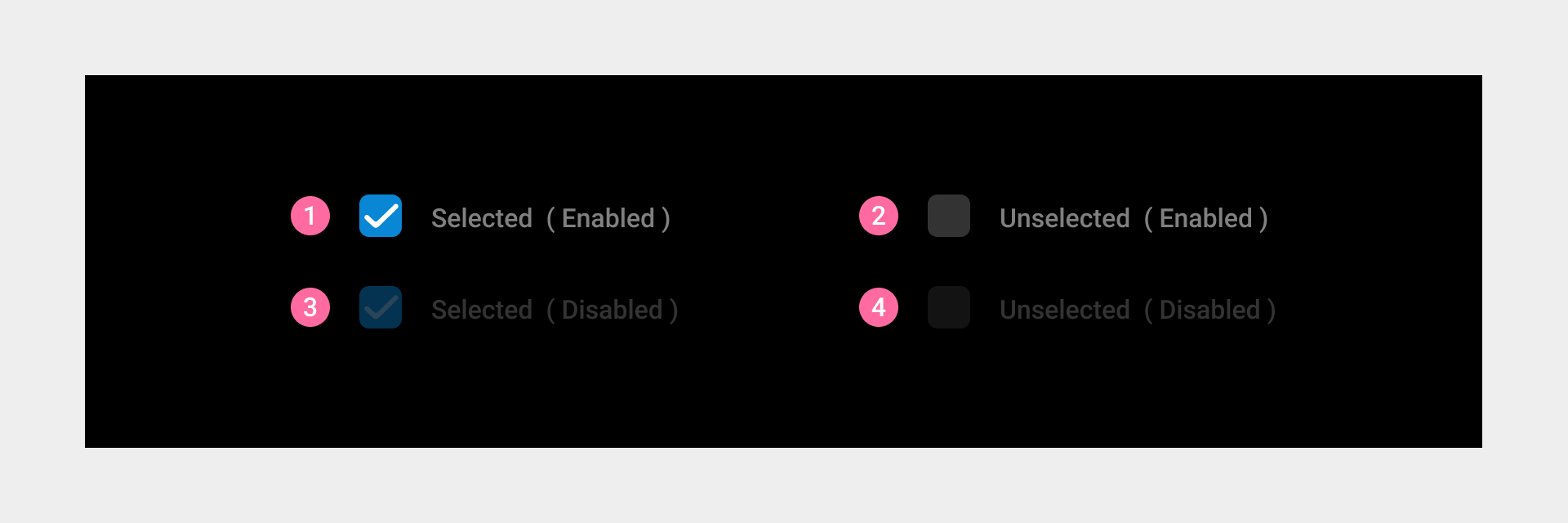
视觉规范
- 复选四种状态:
①选中
②未选中
③选中(禁用):已选中,但用户此时不能手动操作切换选中和未选中的状态
④未选中(禁用):未选中,但用户此时不能手动操作切换选中和未选中的状态

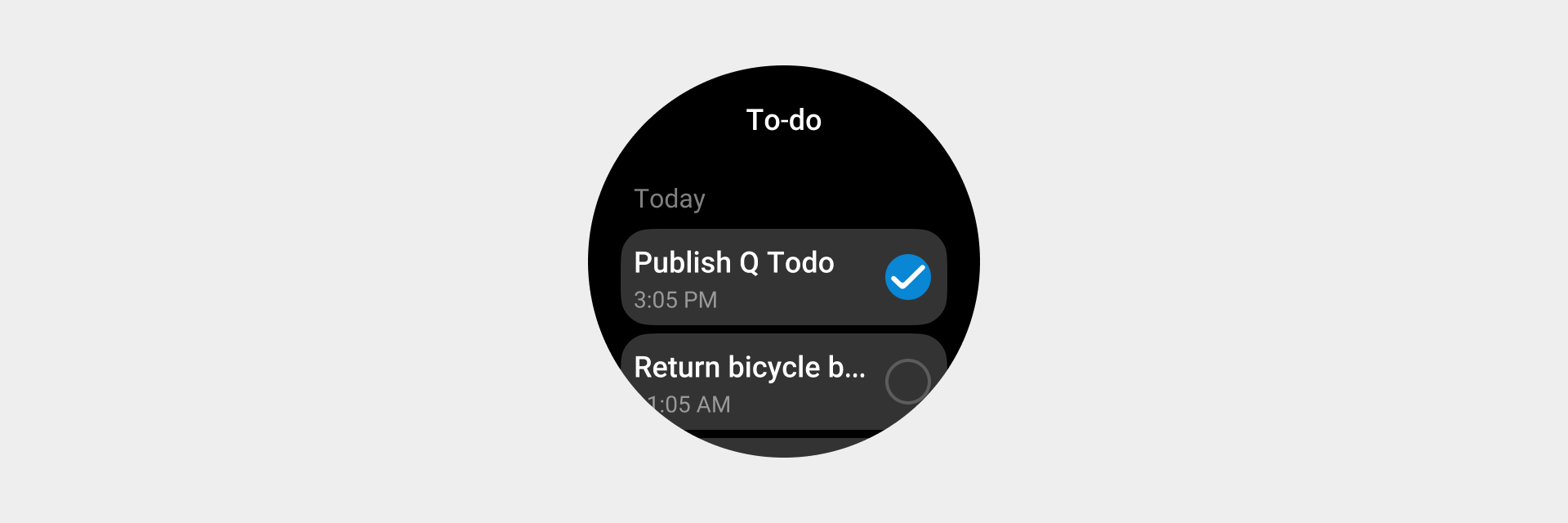
状态标示
状态标示用于完成状态的勾选操作,比如待办事项完成状态的标示。

视觉规范
状态标示两种状态:
①完成
②未完成
滑块
滑块控件(Sliders,简称滑块)通过让用户在可显示进度的区间内操作来选择一个合适的数值,滑动条的上下两端来反映数值的强弱。
设计原则
操作有效,基于可穿戴设备的特性,需要保证页面整个区域都可以响应滑动操作,根据不同的设备用户也可以通过旋转表冠或者操作按键来进行调节,从而提高使用效率。
反馈明确,当用户操作时通过进度、图标、颜色来区分不同状态,给予明确且及时反馈。
连续滑块
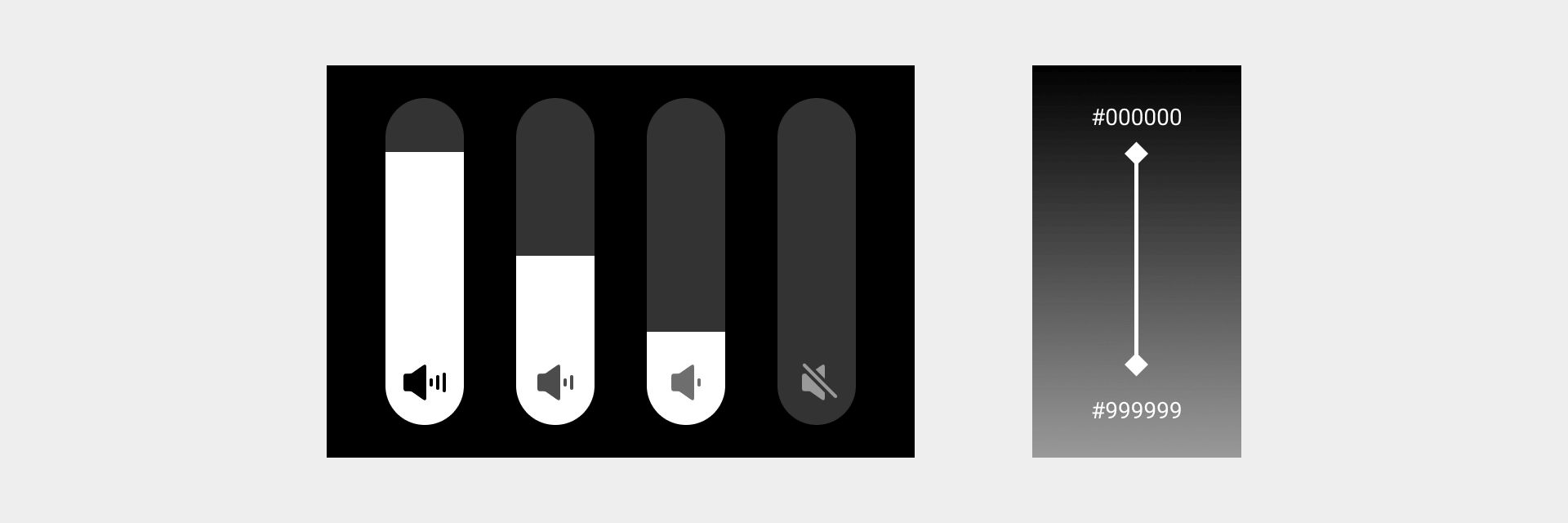
在不要求精准、以主观感觉为主的设置中使用连续滑块,让使用者做出更有意义的调整,比如音量滑块。
视觉规范
- 音量图标状态与色值伴随滑动对应变化,图标状态分强、中、弱、静音四个等级对应显示,图标色值随滑动匀速变色,变色梯度色值 #000000 - #999999
- 滑块底部色值: color_sys_item bg 点亮色值:color_sys_normal graphic

带有可编辑操作滑块
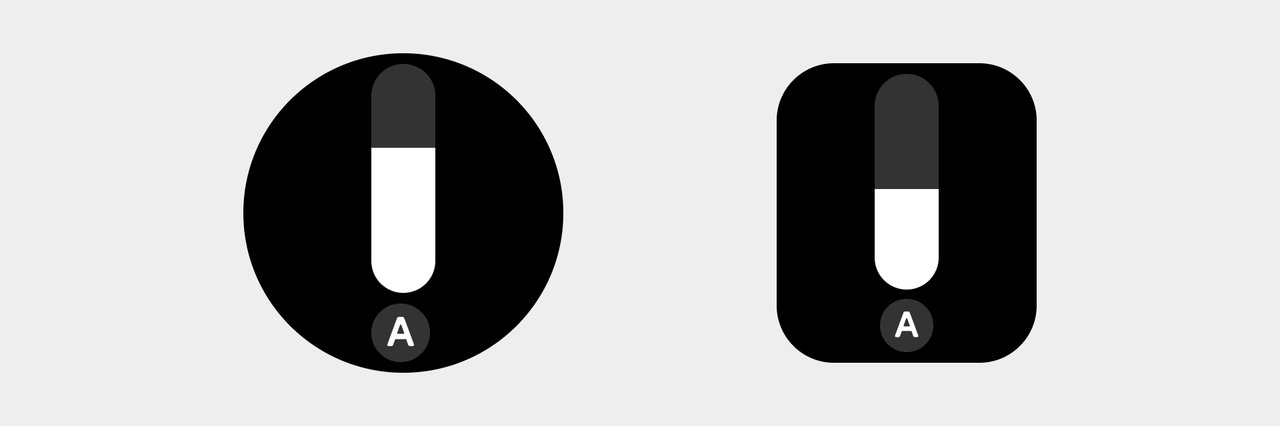
用于除了可调整数值外还带有其他针对此数值的操作,比如亮度滑块:滑块区域可连续滑动,点击按钮可开启/关闭自动调节屏幕亮度。

视觉规范
自动屏幕亮度调节按钮底色名称: 默认 color_sys_item bg 激活态 color_sys_key