卡片
卡片是一种承载内容,聚合信息的容器,它包含一种或以一种元素为核心的一小组元素。
设计原则
保持简约和相对独立性,卡片设计需要保持简约并限制内容长度,每张�卡片应该只包含重要的信息,并提出一个相关的观点。
区分主次,善用卡片的层次结构,突出关键内容和信息,引导用户关注最重要的信息或操作,更快速地完成任务。
让整个卡片都可被点击,更大的触摸和触发范畴是卡片本身的优势所在,用户应当可以点击卡片的任何一个部分来触发其中的内容。
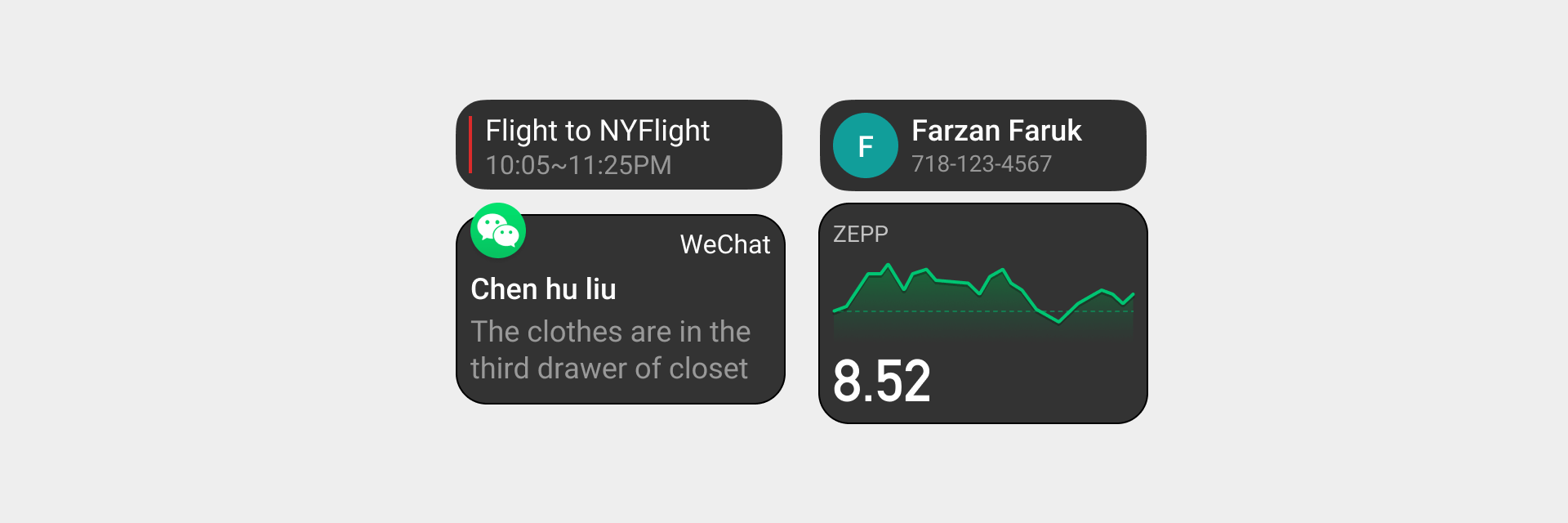
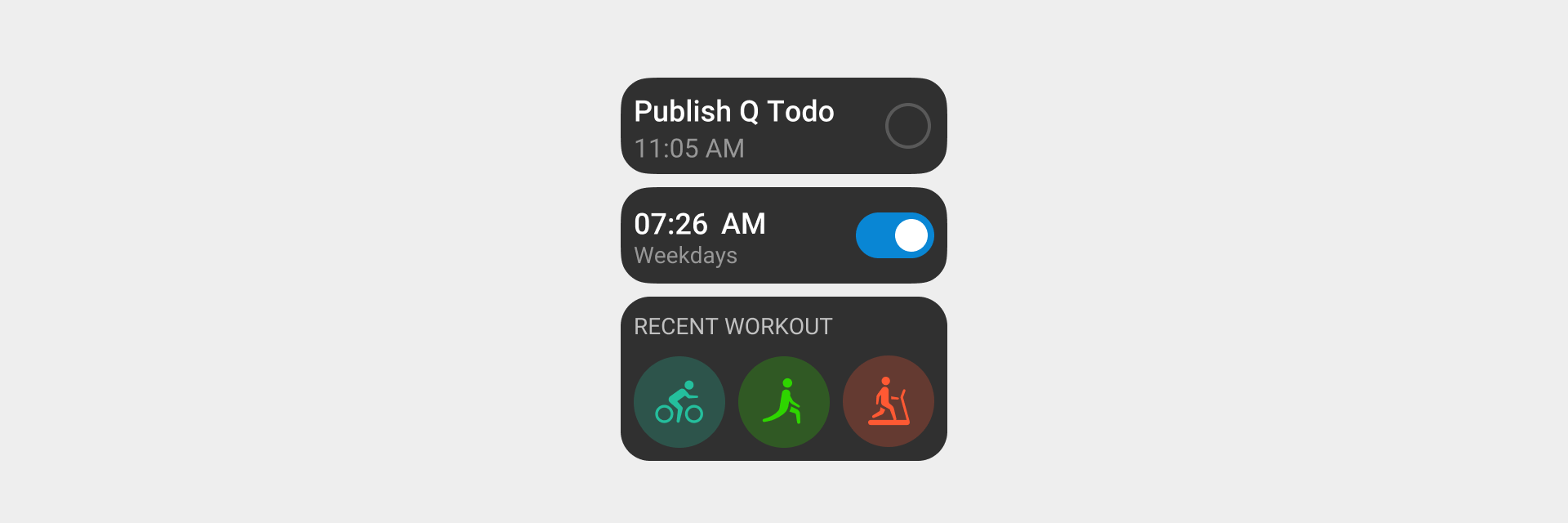
构成
作为一个信息容器,卡片能承载包括文字、富媒体、按钮等所有 UI 元素。
文字:包含标题,副标题和描述文本。
富媒体:卡片可以包含多样富媒体,以显示图标、图形或者图表。

操作: 包含用于操作的按钮和图标。

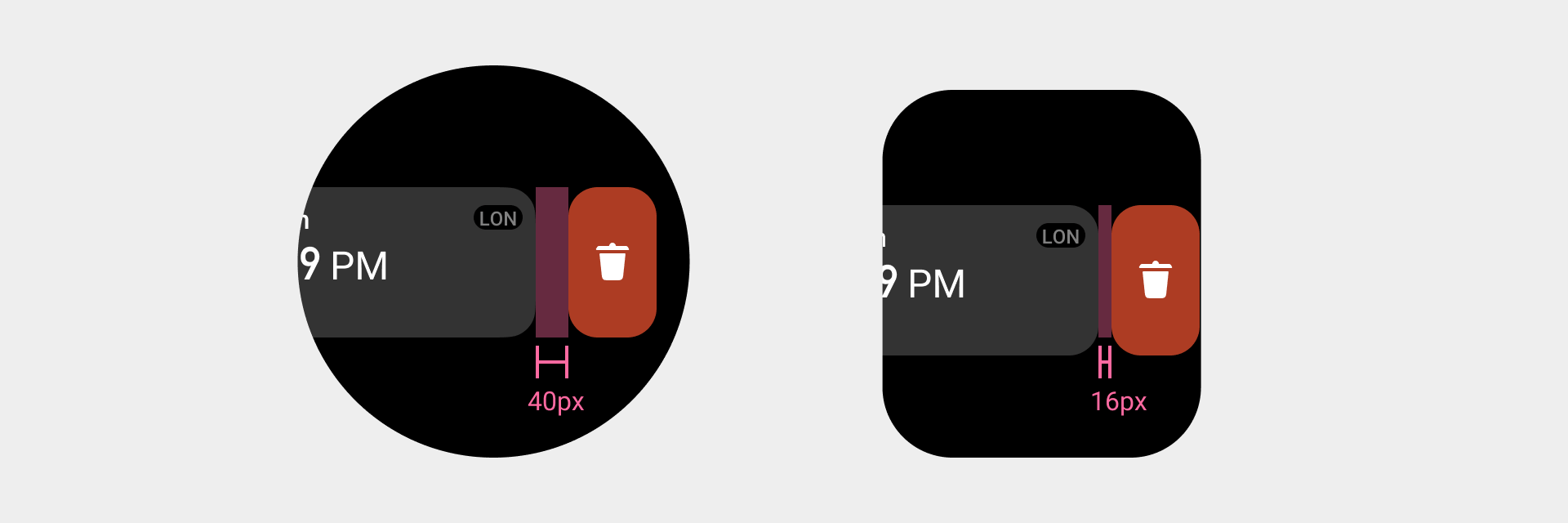
卡片滑动
卡片向右滑动时出现删除操作,按钮高度和卡片高度相同,点击后删除当前卡片。卡片滑动动效效果见:交互动效

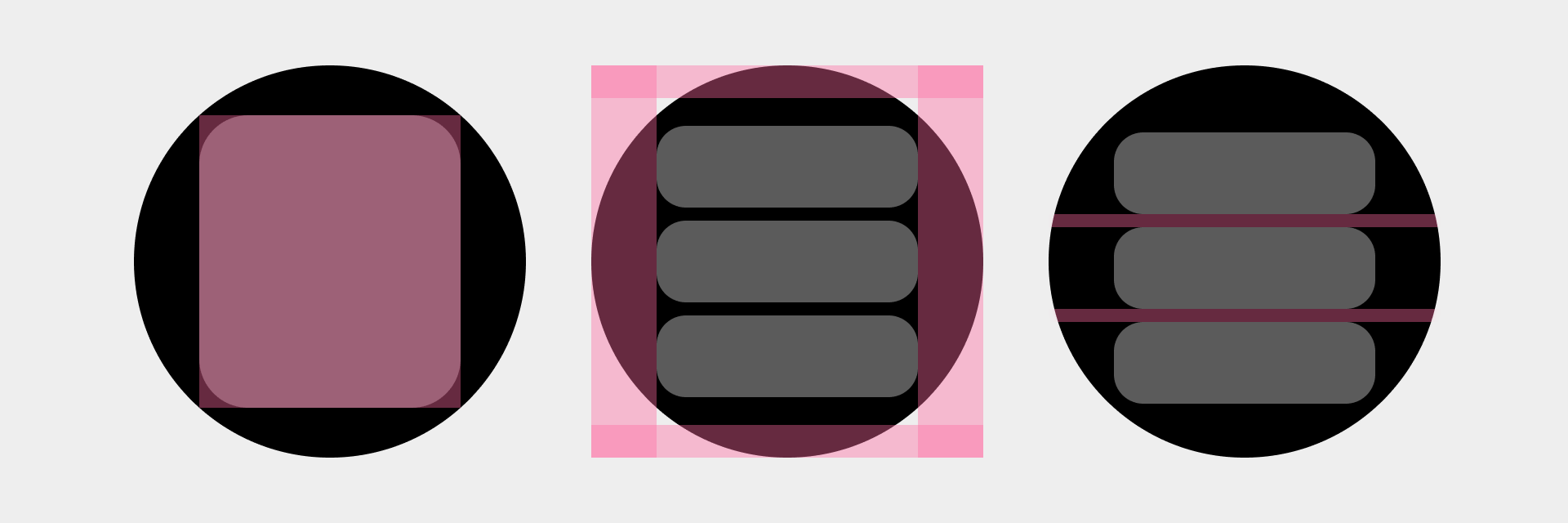
视觉规范
- 单个卡片不超过一屏。
- 卡片四周留出安全距离。
- 卡片之间的间距保持统一。

- 卡片内的排版不做特殊限制,卡片如有操作区,应和内容有明显区别,卡片四周留出安全距离。